




Overview & Background
Webdrips was tasked by Nvidia/OpenACC to launch a dedicated GPU Hackathon website that would house GPU Hackathons and Bootcamps under one branded, consistent umbrella apart from Nvidia and OpenACC organizations and respective branding. The website serves as the main communication and promotion channel, is heavily workflow-driven around forms and how the attendees filled them in.
Goals and Objectives
The new branded website enables increased program recognition and brand awareness, as well as improved operational functionality.
Success will be measured by the following:
- Increased website traffic/impressions/unique visitors.
- Increased social/community engagement on Twitter, through newsletter signups, and sharing content via social media.
- Increased participation from both the attendees and mentors.
- Improved reporting for attendees and mentors, along with improved data collection via the forms on things like programming languages.
Key Audiences
The site supports four key audiences:
- Attendees/participants: domain scientists/researchers, application developers, and educators interested in porting and optimizing their scientific applications/codes to GPUs to improve speed, performance and outcomes.
- Organizers/sponsors: higher education and research institutions, government and national laboratories, and industry partners interested in training their staff, accelerating experimentation cycles, improving outcomes and maximizing utilization of organizational compute resources.
- Mentors: academic, research or industry personnel with specific technical expertise across programming languages, programming models and GPU libraries, directives and tools.
- Press: members of media outlets interested in topical areas such as HPC, machine learning/AI and data science.
Desired Features & Functionality
The following features and functionality were required for the GPU Hackathon website:
- Role-based permission: require registration and log-in admins, attendees, sponsors, and mentors.
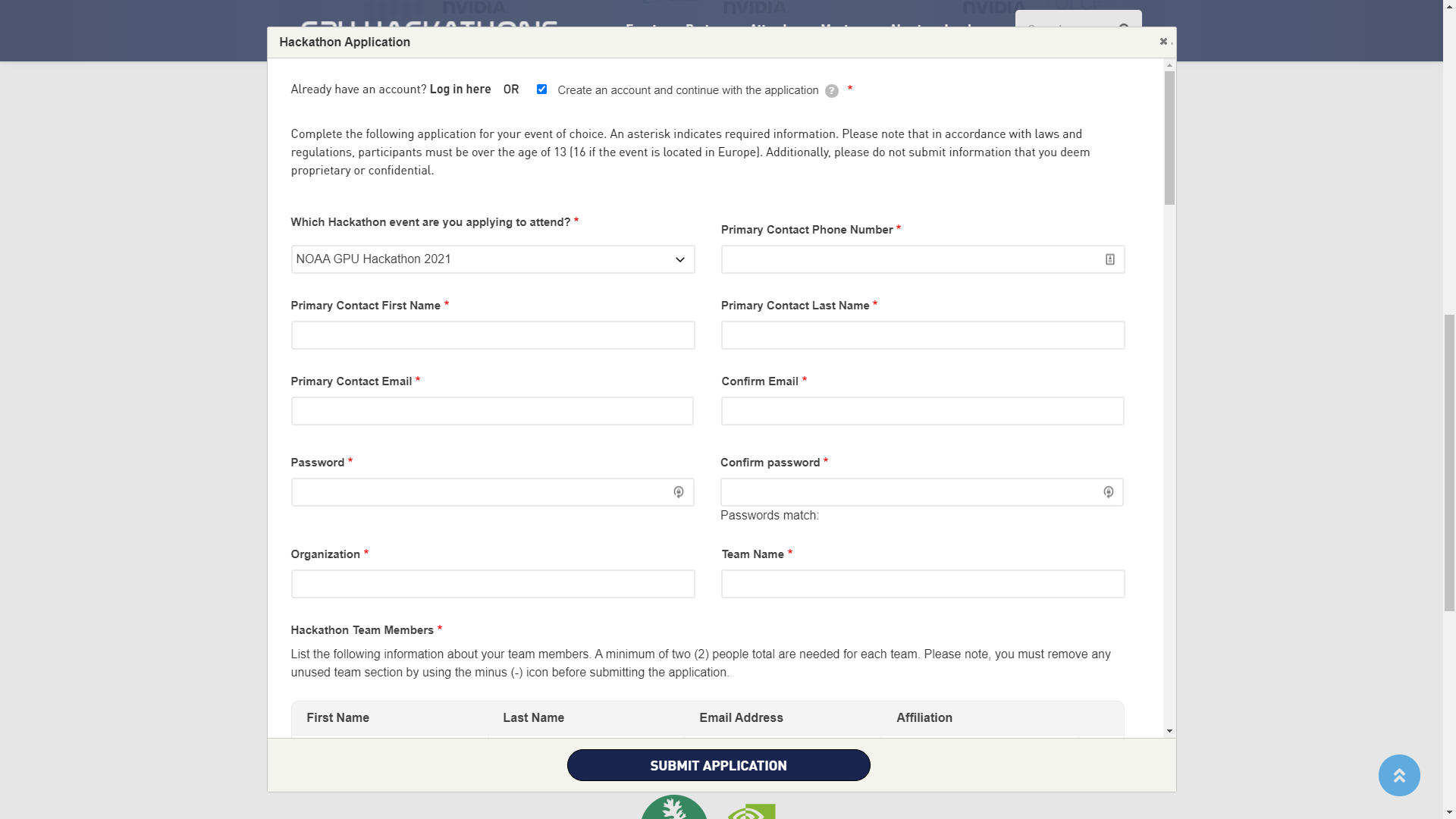
- Forms: multiple forms were needed, including Hackathon/Bootcamp/Mentor/Reviewer application, event registration, and join the community. (We cover the forms in more detail below.)
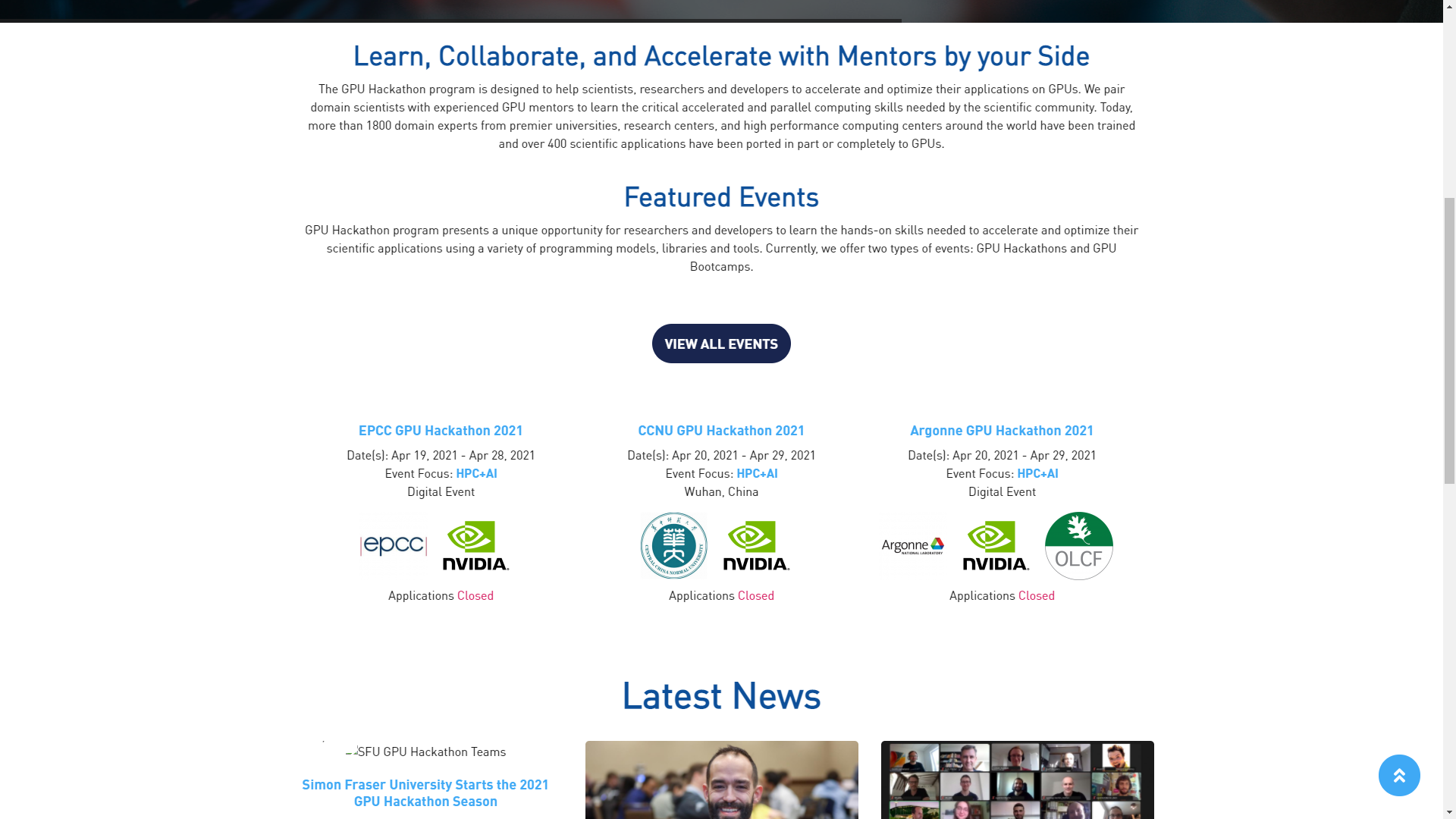
- Events were to be filtered by open/closed, event type, and location, and the user was to be able to apply to open events from the listing page
- Social Media integration: Facebook, Twitter, LinkedIn, SLACK, and YouTube.
- Media management for uploading/downloading media files, including: PDFs, PPT, images, video/audio files, word/text documents, etc.
- Site-wide search capability, Google Analytics, Crazy Egg, SEO, and emails via Sendgrid
- Reporting including the following:
- Site metrics: overall analytics and KPI; later KPIs and all aspects were to be tracked, tested, and optimized through UX and conversion rate optimization.
- Events reporting for admins/organizations and sponsors, including application, attendee, mentor, and detailed event reporting for individual events and overall event reporting.
- Accessibility: employ all current Web Content Accessibility Guidelines (WCAG) to ensure we are compliant with all standards and best practices, including provisions for mobile accessibility, people with low vision, and people with cognitive and learning disabilities
- Privacy: website should comply with best practices for gathering and storing personally identifying information (PII) as outlined for General Data Protection Regulation (GDPR). Additionally, website should follow privacy policy as outlined by OpenACC.org and Nvidia.
Challenges
This site provided many interesting development and site-building challenges, including multiple events and their timelines, workflow-based forms, user dashboards, and event groups for privileged event information.
Multiple Events & Event Timelines
The most important thing to understand about this site is, unlike a typical event website that hosts one event, and is only useful for the duration of the event, this website hosts multiple Hackathon/Bootcamp events, so the site had to be architected to account for that. One of the reasons this matters is the attendee or mentor must receive and have access (only) to the event(s) they are attending, and one person acts as a team leader and submits information initially on behalf of the team. It simply doesn't make sense to send an attendee logistics or other information for events they are not accepted to. To make things even more complex, people often have more than one role, such as mentor and attendee.
To fulfill these requirements, much of the information had to be compartmentalized using roles, permissions, and event groups (see below). And events had multiple dates and timelines, so that created some interesting design challenges.
Workflow-based Forms
Arguably the biggest development challenge was the forms and their workflows. The main reason for this was that, unlike a "traditional" website form that may trigger an email or two upon submission, the application forms had a workflow associated with them, and each step of the workflow triggered new emails and other actions, both of which required custom code. We also had to account for returning attendees vs. new ones.
The workflow works as follows for attendee registration (for each event):
- People wishing to participate in an upcoming Hackathon/Bootcamp need to apply by providing detailed information such as their skill level, programming language, etc. Not all who apply to participate are accepted to the event.
- New users need to complete the entire application form, then wait to find out if they have been accepted. An attendee account is automatically created upon submission of the form, and their dashboard is populated with the event they applied to, the application status, etc. Existing website users do not need to fill in any information already listed in their profile, and they can use their existing account to monitor their status etc.
- Emails are generated to the attendee applicant, reviewers (who review the application), and other roles.
- If a person is denied, they get an email, but if they are approved, multiple people/roles are notified. Upon approval, accounts are automatically created for other group members, the team group is automatically created, each group member is automatically added to the group, and emails are sent indicating why they have a new account on the site.
- Each group member must also register for the event they are attending. This registration form and privileged event information are hidden from a user until they are approved.
- Once a user is attending an event, they are required to update information provided in their application.
The above was partially to fully automated, and provisions had to be added for adding and changing group members, mentors, etc., so it was fairly complex.
Event Groups for Privileged Event Information
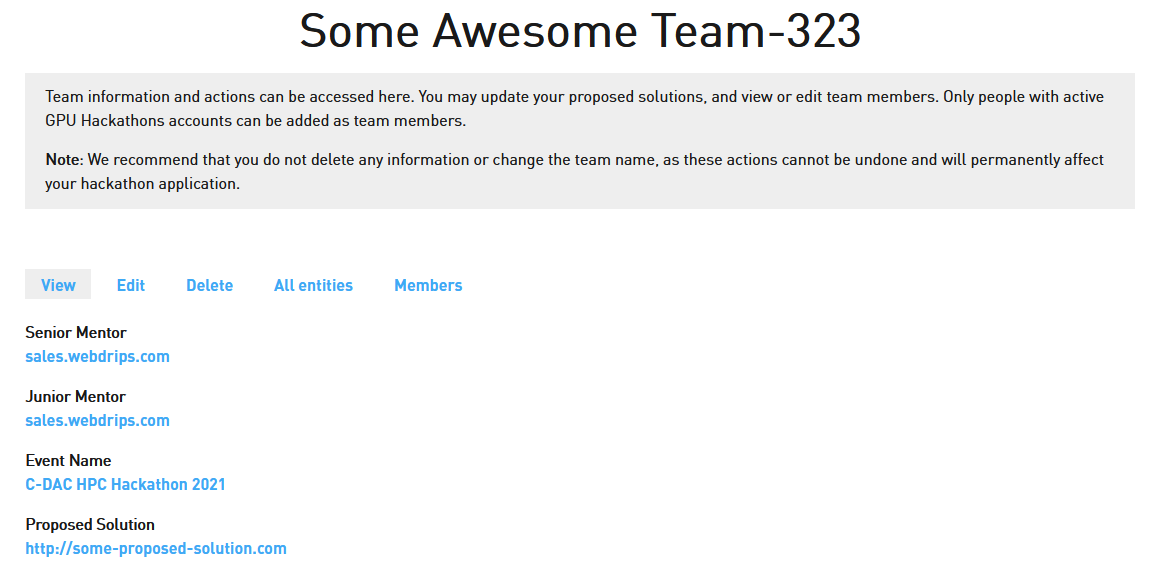
In a nutshell, when a form is submitted, that information is generally not meant to be edited. Also, you don't typically more than a privileged role and the user that submitted it to make edits. However, this website required that certain form submission information be added to a group where all members of that group could view and/or edit some of the information originally submitted in the form.
This meant that users were only allowed to see information about their event group, not anyone else's, so the site had some pretty interesting role and permission challenges to overcome.
User Dashboards
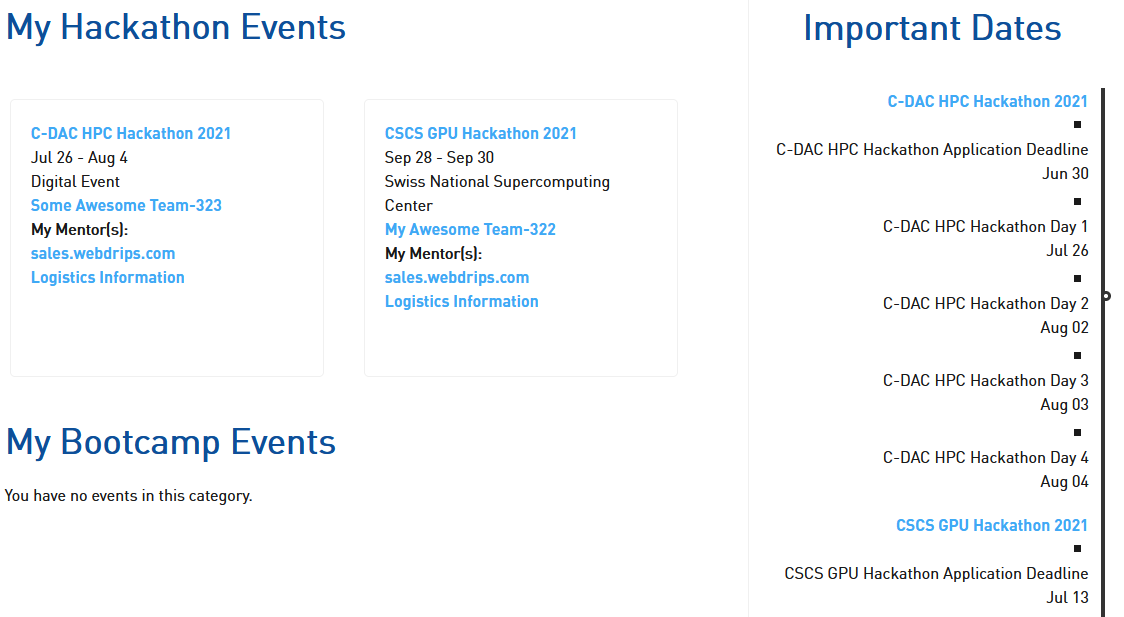
Because users often had more than one website role, and because they may apply and/or attend multiple events per year, this made dashboard logistics somewhat challenging both from an architecture and design standpoint. We had to make the dashboard available after the user logged in to the site, so that had to replace what was typically displayed, but obviously it had to be for the correct user. Using their dashboard, a user could keep track of things like pending and approved events, their event groups, and a timeline that displayed all of their upcoming events. Some of the user dashboard sections were segmented out by role in case a user had more than one role.
The COVID-19 Pandemic
This site was started before the Pandemic, but was completed just as things were really heating up. This presented some very intense challenges, such as everyone now suddenly working from home, delayed timelines on receiving critical workflow information, and especially the idea that events were now going virtual. We had to work very closely with the Nvidia team to make sure the website was completed in a timely manner all things considered.
Conclusion
We had to work very closely with the GPU Hackathons team to make sure their constantly changing workflow (mostly due to the COVID-19 pandemic) needs were met. This site presented significant challenges with event and group permissions, and a form workflow that had multiple touch points and triggered events such as emails at each point.