






Overview
A MODERN & ROBUST STATE LEGISLATIVE SITE
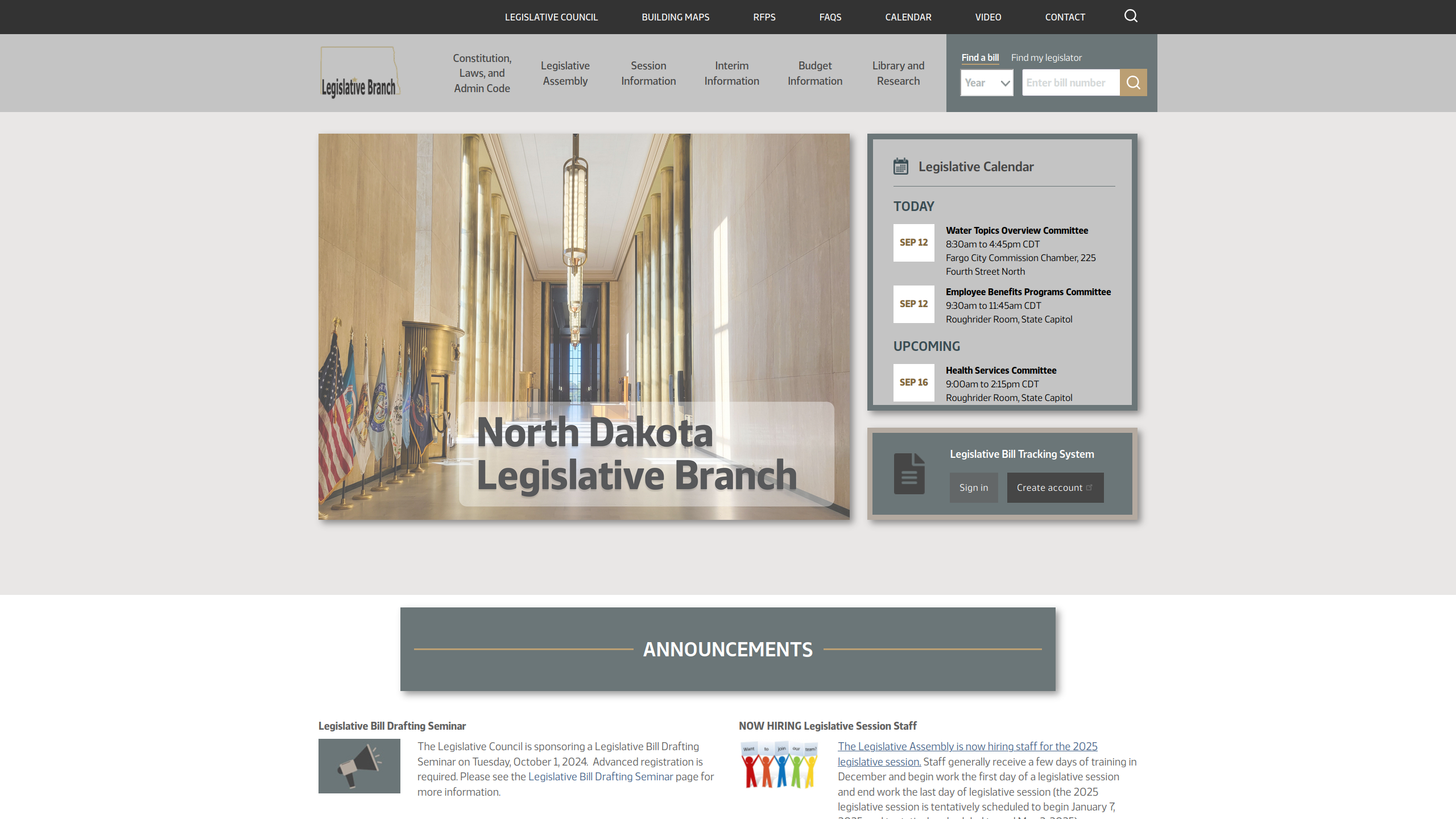
North Dakota Legislative Branch has improved their website to a new level of transparency, accessibility, and the presentation of critical legislative council information to their audiences. The updated website not only focuses on updating visual aspects of the site, but also organizes content to improve user navigation and easy searchability.
Challenge: Design a technically powerful and visually engaging website for a traditional organization that provides seamless searches of information for a range of state audiences, as well as ensure a robust CMS (Content Management System) backend for administrators to efficiently manage and serve the data.
Solution: By combining the power of the latest Drupal CMS and expertise of both agency and client design teams, we leveraged a data-driven process to redesign, reorganize, and simplify the display of content that aligned with the spirit of the North Dakota citizens.
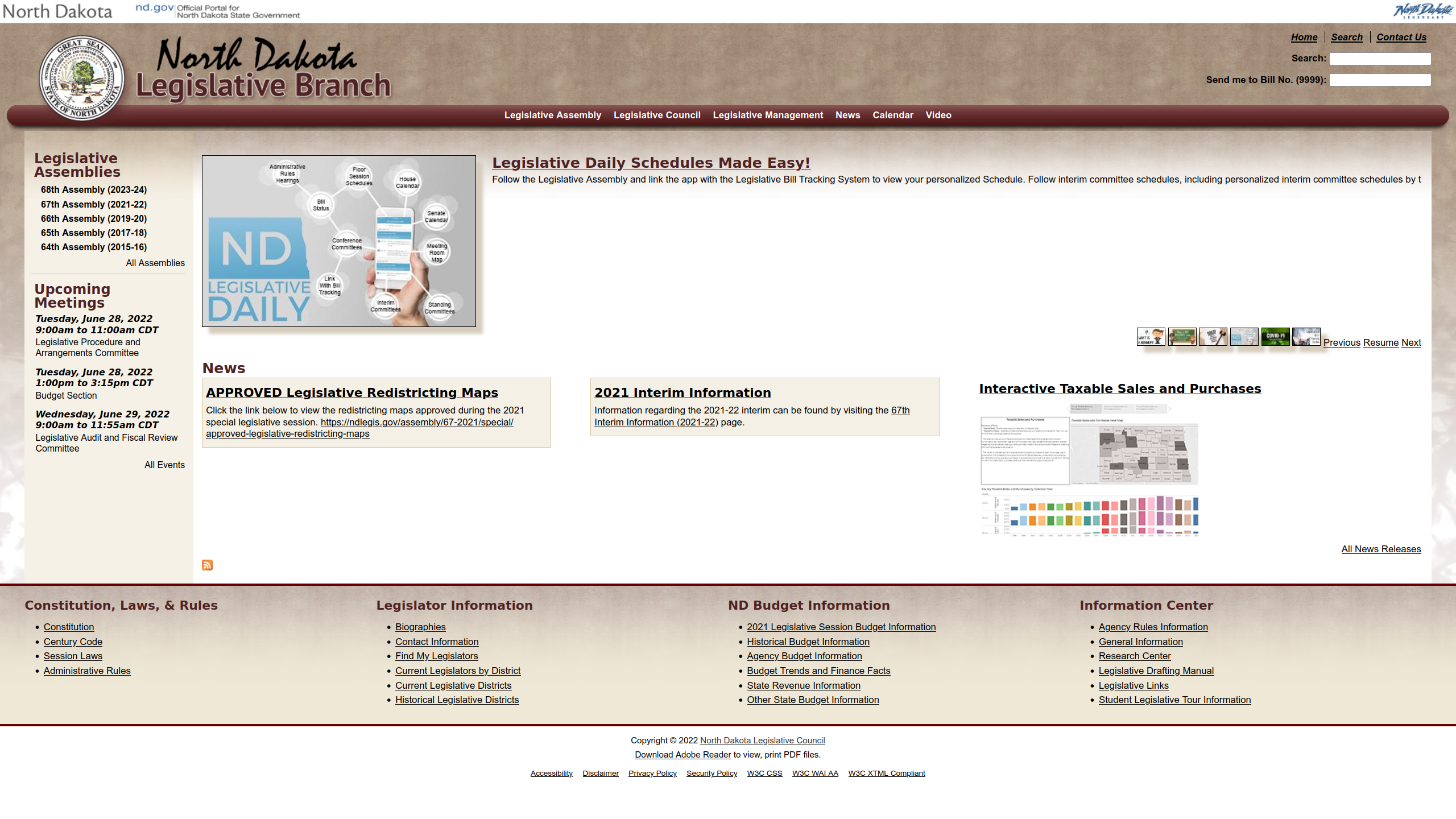
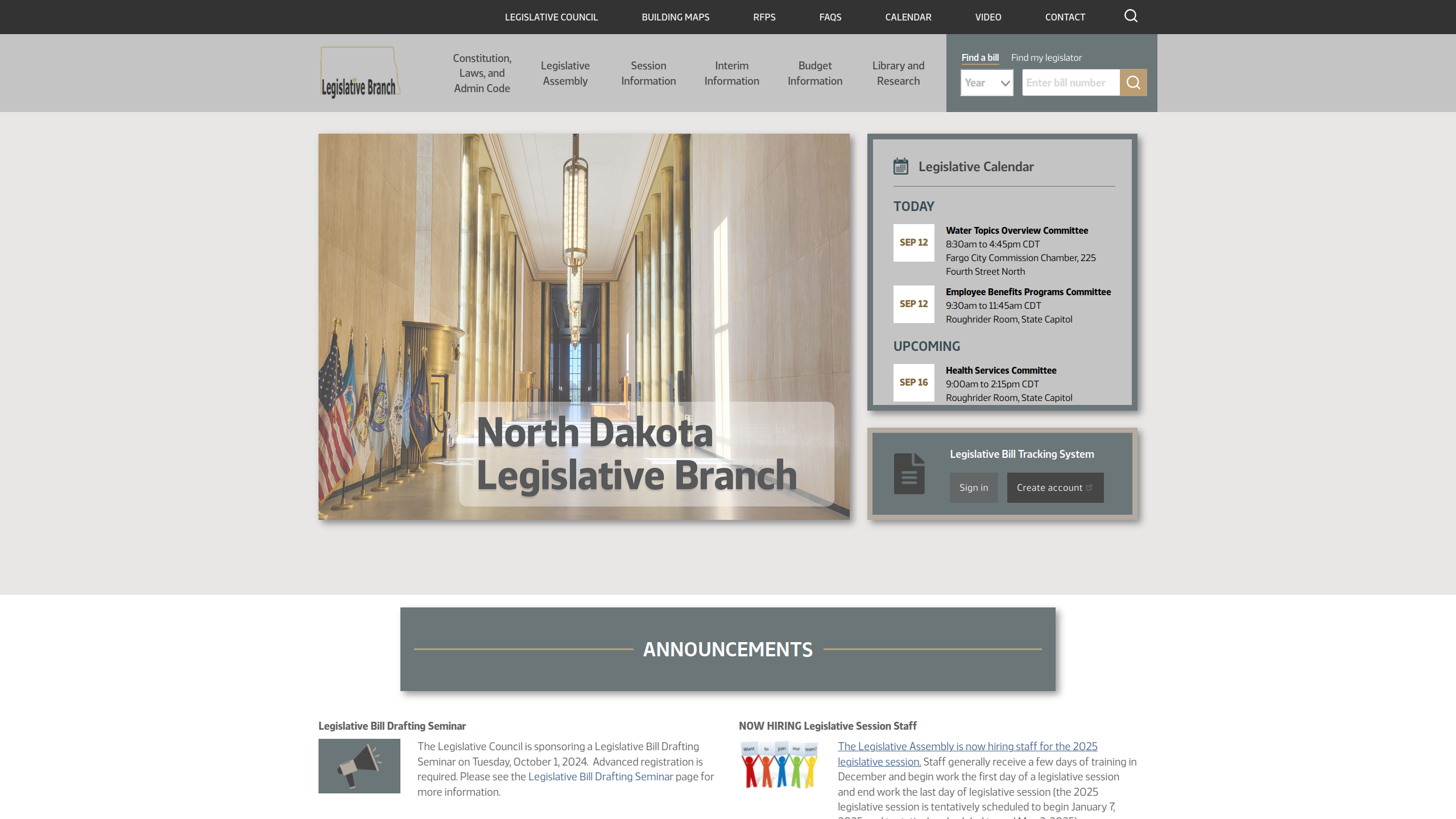
Here is the reference to the original design and the new design for a comparison of before and after the redesign and migration.
Project Background
The North Dakota Legislative Council (NDLC) engaged Webdrips to migrate their website content management system (CMS) from Drupal 7 to Drupal 9 while redesigning it for improved navigation, user experience, and accessibility compliance.
The primary purpose for the CMS upgrade was driven by the fact that Drupal 7 would soon be end-of-life status, and no longer supported by the Drupal community. The project aimed to re-architect the site to be more robust, future-proof the site, add new features (including syncing data with a historical database), export data to external sources, and enhanced search.
Working within a time constraint of a pending legislative session, a parallel approach was adopted for both the migration and redesign in order to meet an aggressive launch deadline, and overcome the complex challenges of migrating to an evolving architecture.
The project was divided into 3 parts:
Part I: Site Branding and Redesign
Part II: Drupal Migration
Part III: Move code in the database to the codebase, add extra features, upgrade code not critical to the site operation from Drupal 7 to 9, and finally training NDLC right before launch.
Primary Project Goals
The migration and redesign project had several goals, including the following:
I. Design Goals
- Refresh the design with a new custom design
- Apply a responsive site design for mobile and tablet devices.
II. Migration & Re-architecting Goals
- Migrate the Site from Drupal 7 to 9 & Take Advantage of New Drupal Core Features
- Improve the search capabilities
- Provide an easier method to maintain the pages, layout, and system
- Implement better spam control
- Address the slow load times of adding/updating committee pages
- Implement Single Sign-On (SSO).
DATE:
November, 2022CLIENT:
North Dakota Legislative CouncilCATEGORY:
Mobile Design UI/UX Design Web Design Web Development Website MigrationsSHARE:
TABLE OF CONTENTS:
- Overview
- Project Background
- Primary Project Goals
- Refresh the design with a new custom design
- Apply a responsive site design for mobile and tablet
- Migrate the Site from Drupal 7 to 9 & Take Advantage of New Drupal Core Features
- Improve the search capabilities
- Provide an easier method to maintain the pages, layout, and system
- Implement better spam control
- Address the slow load times of adding/updating committee pages
- Implement Single Sign-On (SSO)
- Voting for an Excellent User Experience
- Accessibility Compliance
- Happy Website Stakeholders



Discover & Define
DISCOVERING THE KEY GOALS
Initial research focused on understanding stakeholder and user needs, which included interviews, requirements gathering, and benchmarking similar legislative websites. During discovery, the following questions were asked:
- What are the pain points, frustrations, needs, and desires?
- How are users interacting with the current website?
- What features are essential to finding important information?
Along with research and after analyzing the existing architecture and technology stack, a comprehensive plan was delivered that included detailed execution of both the design and migration implementation.


Ideate
For inspiration, the we started with rough sketches to figure out which elements were necessary for each screen. We used Figma to create a simple user flow and low-fidelity prototype to start user testing.
Next, a usability study and user interviews were then conducted to identify specific areas throughout the task flow where improvements or changes needed to be made. This process brought forth new ideas to further address user frustrations, needs, expectations and desires when using the site.

A legislative approach to design and implementation
REFINE
After implementing the changes and improvements that were needed on the prototypes, we conducted a test to solidify the flow and screen layouts.
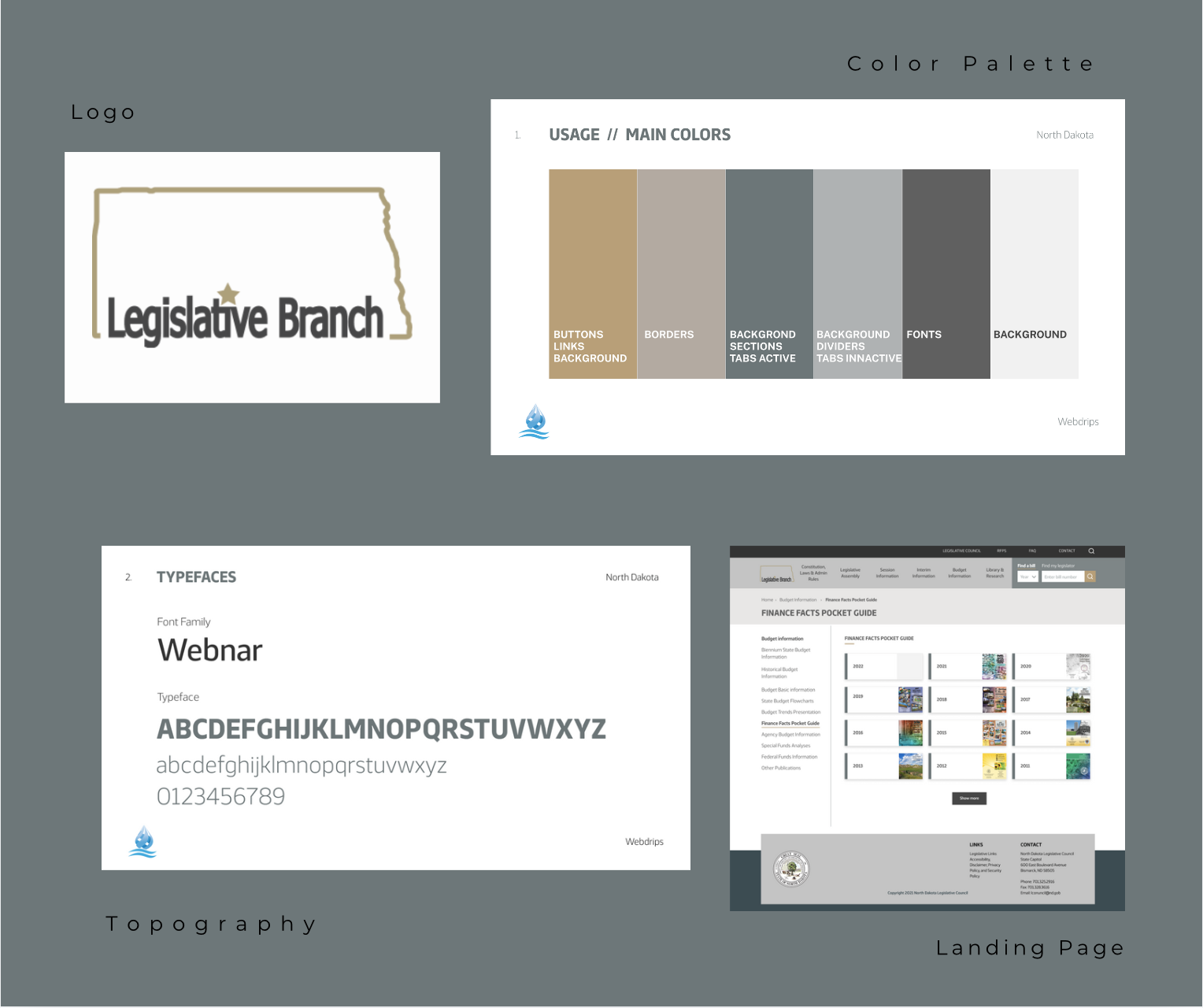
A new visual identity was created to give the website a fresh look and feel that would stand out from other state legislative websites, while resonating with the North Dakota Legislative Council and their stakeholders.
Drawing inspiration from North Dakota's culture and and their own unique legislative process, the UI design embraces a clean and minimal touch that focuses on creating a refined user experience.
Solution: A state legislative website like no other
Voting for an Excellent User Experience
Working through an iterative process, Webdrips and North Dakota's internal team were able to design and develop a website that not only elevated the visual aspect of the site for all audiences, but also reorganizing content to improve user navigation and searchability, ensuring users could easily scan and access information without having to navigate through the several pages of information. The old website was also not responsive, and almost impossible to view on mobile, which made responsive design to optimize for mobile and tablet devices a priority for modernizing the user experience.
With 22 unique layouts, the redesign improved and modernized the user experience, while keeping in alignment with the spirit representing the North Dakota Legislative Branch.


Here is the reference to the original design and the new design for more details.
Rob Port of Infoforum.com chimed in on the design refresh in his opinion piece titled "North Dakota's legislative process has never been more open and accessible", March 17, 2023:
...allow me to heap praise on the work our state Legislature has done on their website . It is vastly improved over previous iterations and brings a level of transparency and accessibility to the legislative process that previous generations of North Dakotans could only dream of.
It may seem odd to praise the site so late in the session, but many of you in the audience, even those who follow the Legislature closely, may be unaware of just how powerful this website has become. So allow me to give you a tour of sorts, because the utility of this site goes for beyond the few months our lawmakers are in session.
A major focus of the redesign effort was to make it much easier to navigate to the desired content in less clicks. For example, after reviewing the analytics, one of the most common pages website users wanted to access was the current "regular" session. With the old website design, depending on where on the site you were, that took two to three clicks. After the redesign, the user can directly access the last ten regular sessions directly from the new megamenu.
This logic was applied to other common pages to make getting to desired pages much faster than with the old design.
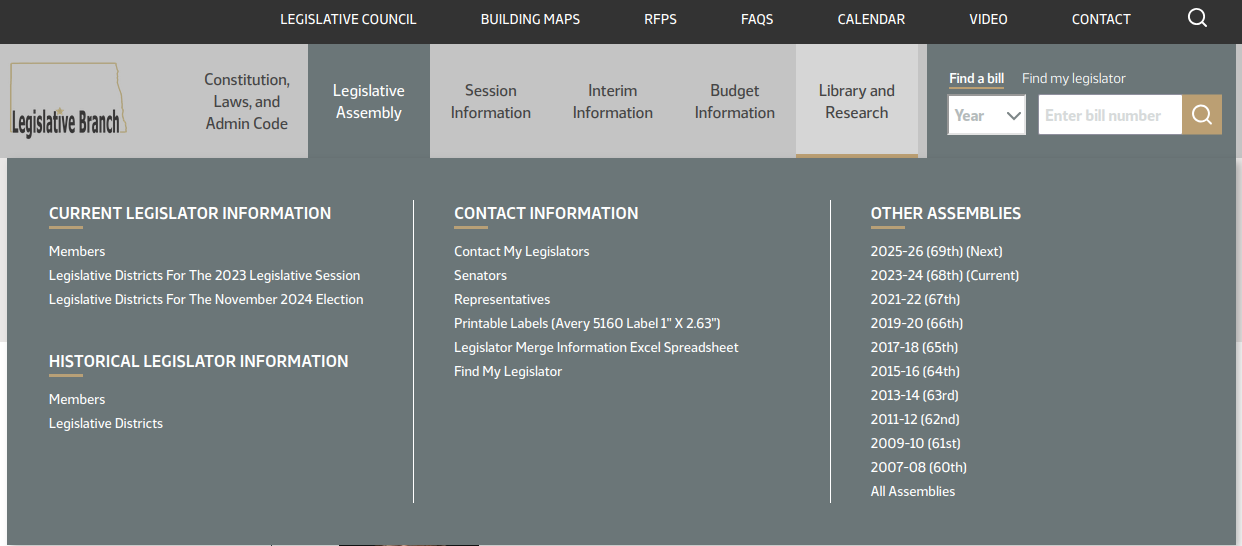
Main Menu Converted into a Megamenu
In the original design, the main menu was a mere 6 links, with the remaining important links requiring the user to scroll (sometimes quite a ways) to the footer:

With the new menu design, a multi column/section megamenu layout was applied that included links from the original main menu, footer links, and several new links that allowed visitors to jump directly to common pages.

Architecturally, the new megamenu structure takes advantage of the powerful Layout Builder feature built into Drupal core starting with Drupal 8. Use of the Layout Builder for the mega menu allows privileged site builders to easily add or rearrange menu sections with a drag-and-drop interface.
Footer
The old footer had several important links in it, which the user had to scroll to in order to access it (assuming they even knew to look in the footer).

Because the new megamenu incorporated several important links from the original footer, the redesigned footer was greatly simplified to show just a few rarely accessed links plus the contact information and copyright:

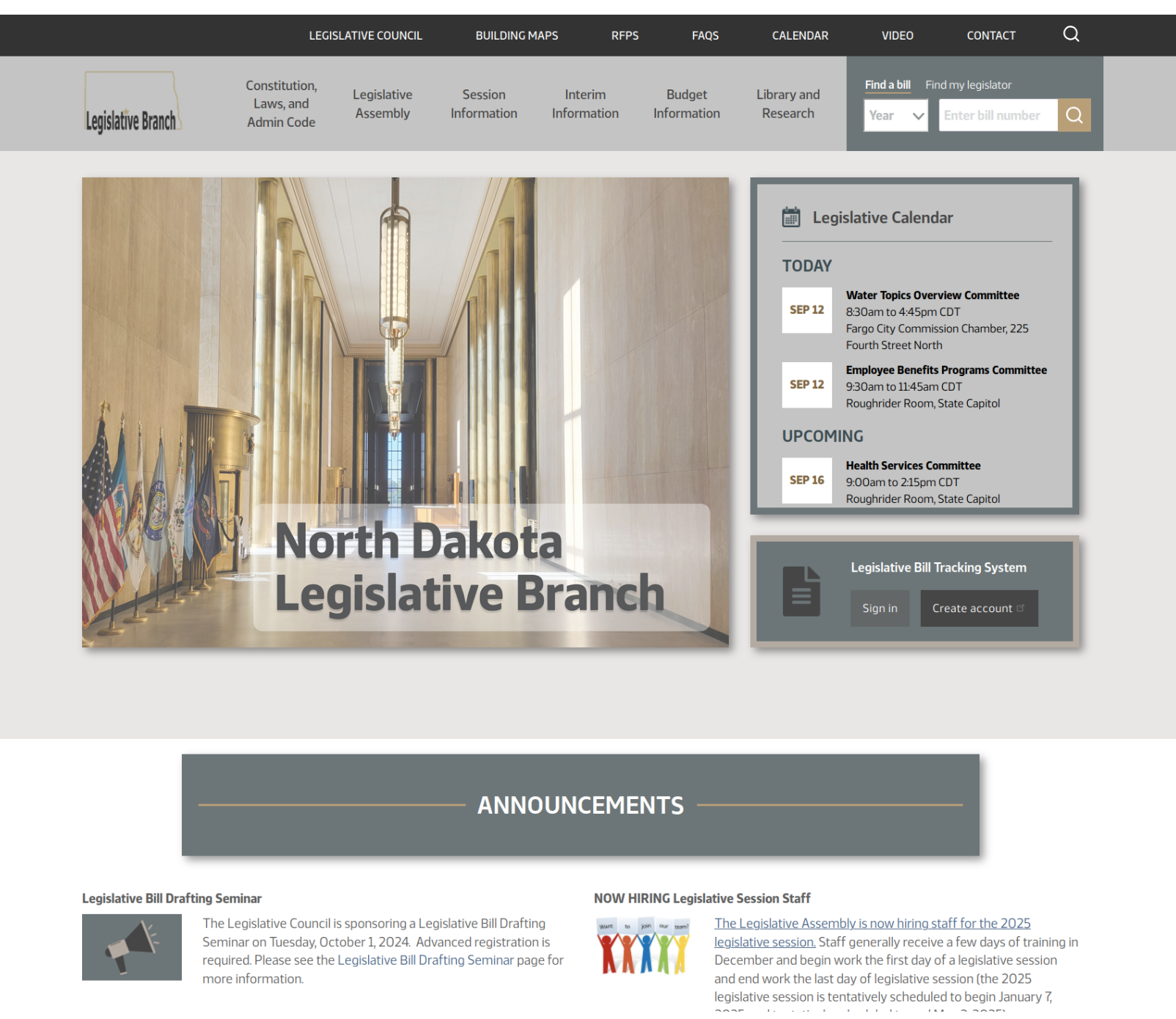
The goals of the homepage redesign were to 1) Create a more visually appealing design with better use of available space; 2) Make the most important information desirable to website stake holders easy and quick to access, such as upcoming events from the legislative calendar.
Below are the screenshots representing before and after the design refresh for the homepage, respectively. Several design subsection below repeats this pattern of the original design screenshot first, and the new custom design second (where applicable).
Other desired homepage updates included the following:
- Announcement bar: a dismissable message bar at the top of the website for important announcements a visitor would see on every page until dismissed.
- Announcements section was updated to support thumbnail images and allow the site builder the ability to sort the announcements in the desired order.
- Calendar Section: The old design only supported three events, as you can see above. The updated homepage calendar splits events into "Today" and "Upcoming", and list more events using a scrollbar if needed.
Legislative Assembly Regular Session Details Page
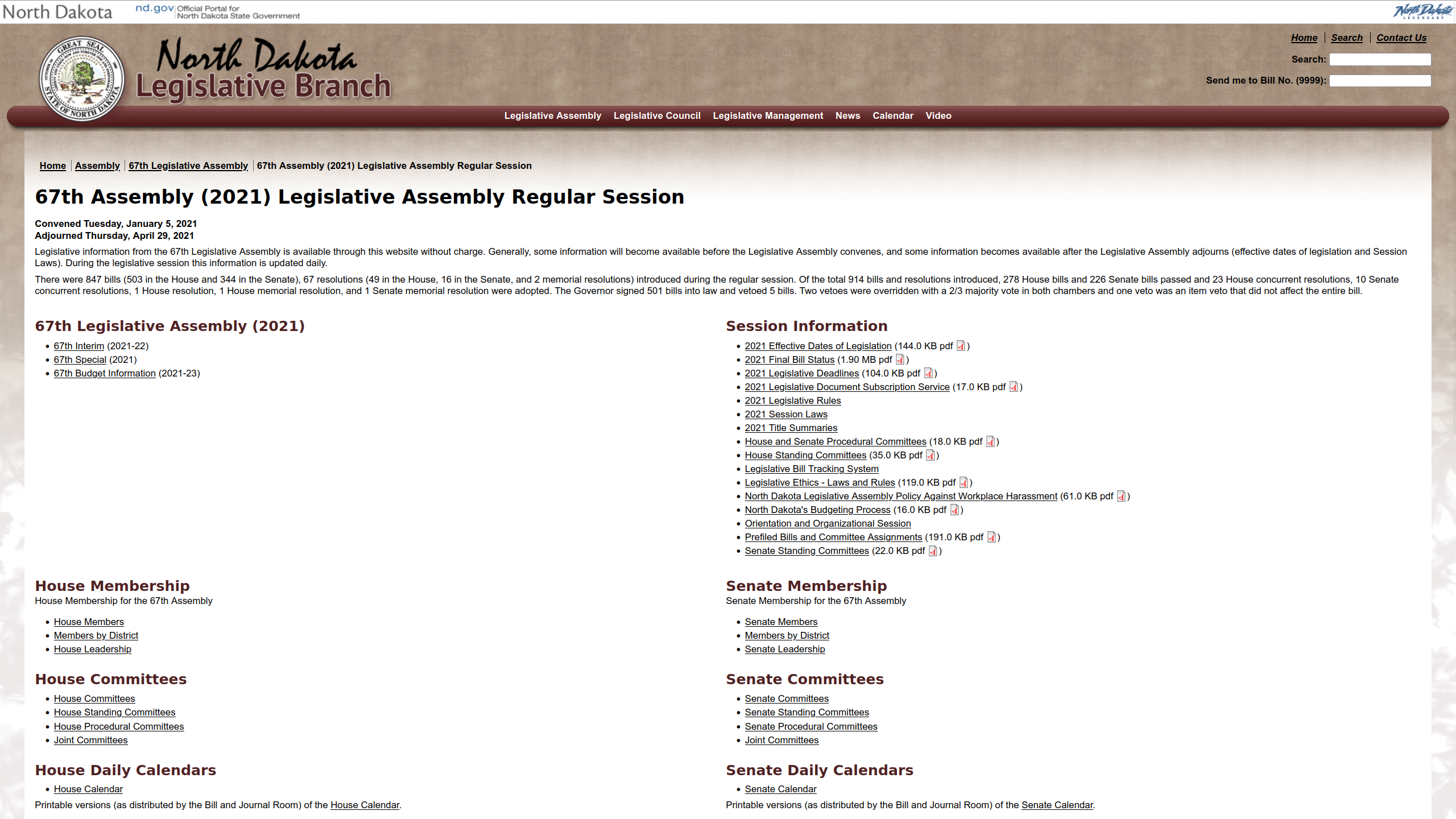
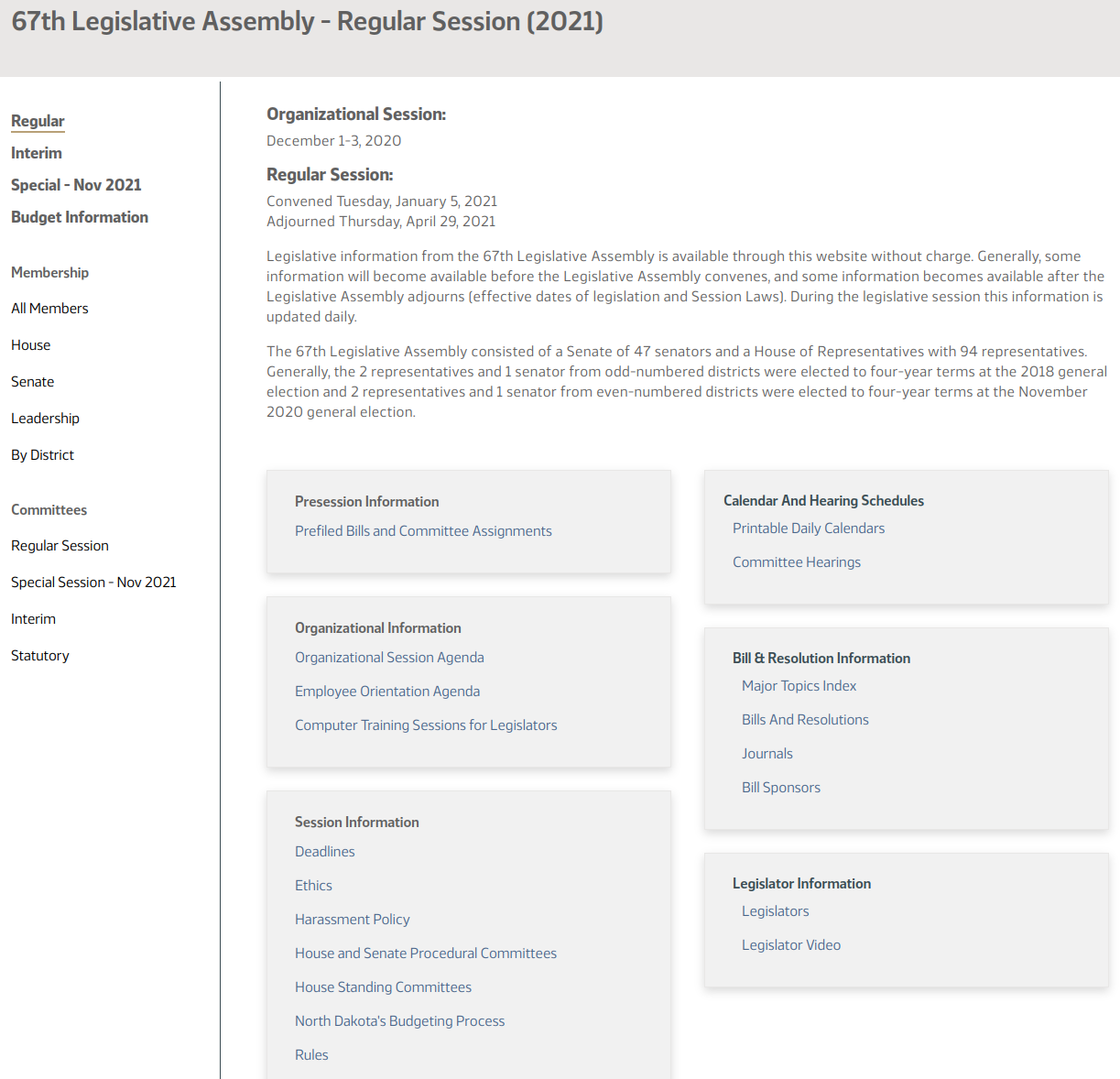
With the original design for the legislative assembly session pages, when selecting a assembly biennium (e.g. 67th/2021), you were taken to a navigation page. Because this page didn't contain any useful information on it's own, the user had to click a link to get to the desired page (e.g. "All Members" discussed in the next section).

Assuming the original intent was to get details about the regular session (the most popular page), the visitor had to click the "regular" session link, which displayed many of the same links as the previous page and had details about the session mixed in:

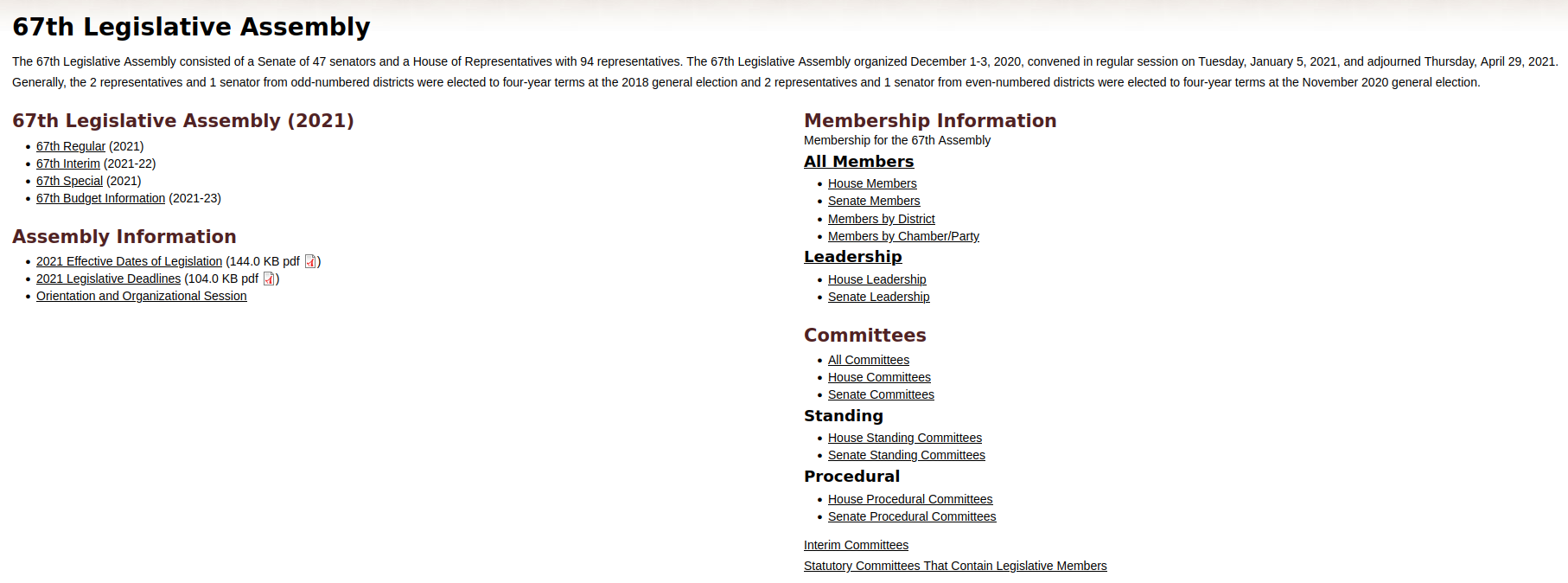
The redesigned legislative assembly details page combined the menu "jump" page with the details page for the regular session, and breaks the details up visually by section into "cards":

Not only are all the links now in the sidebar, the session details can easily be scanned for the desired information or link.
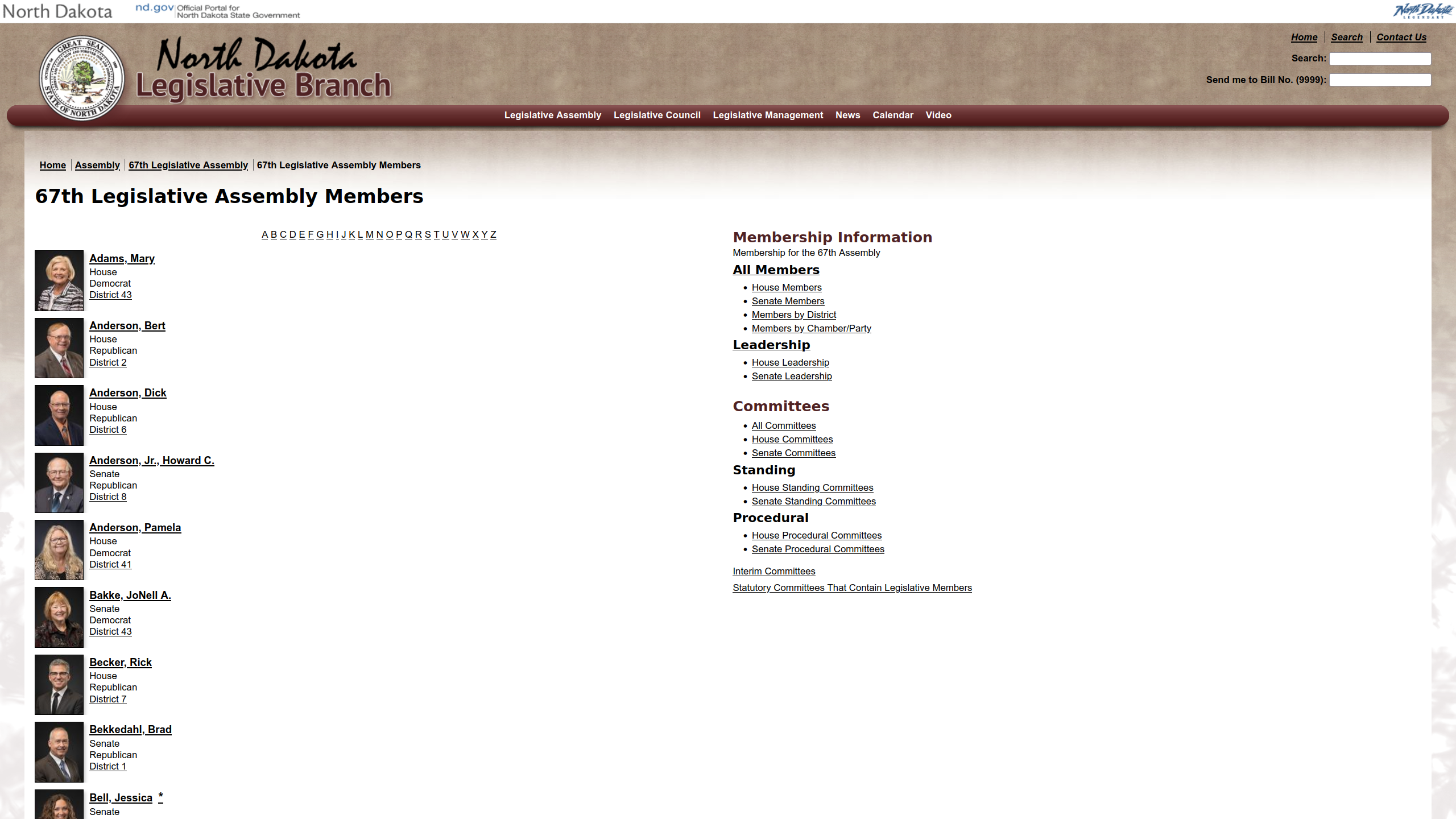
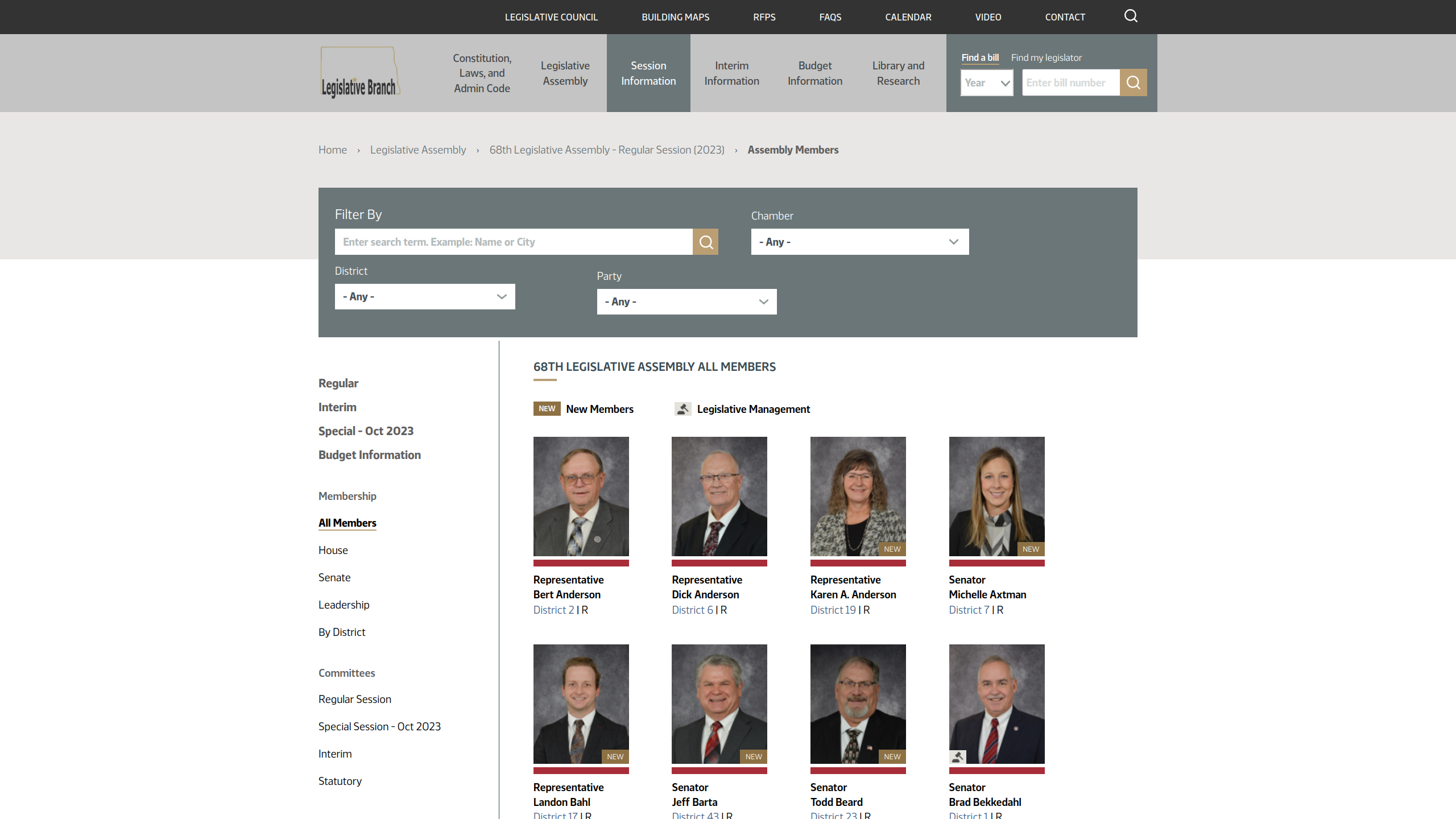
Legislative Assembly Member Listing
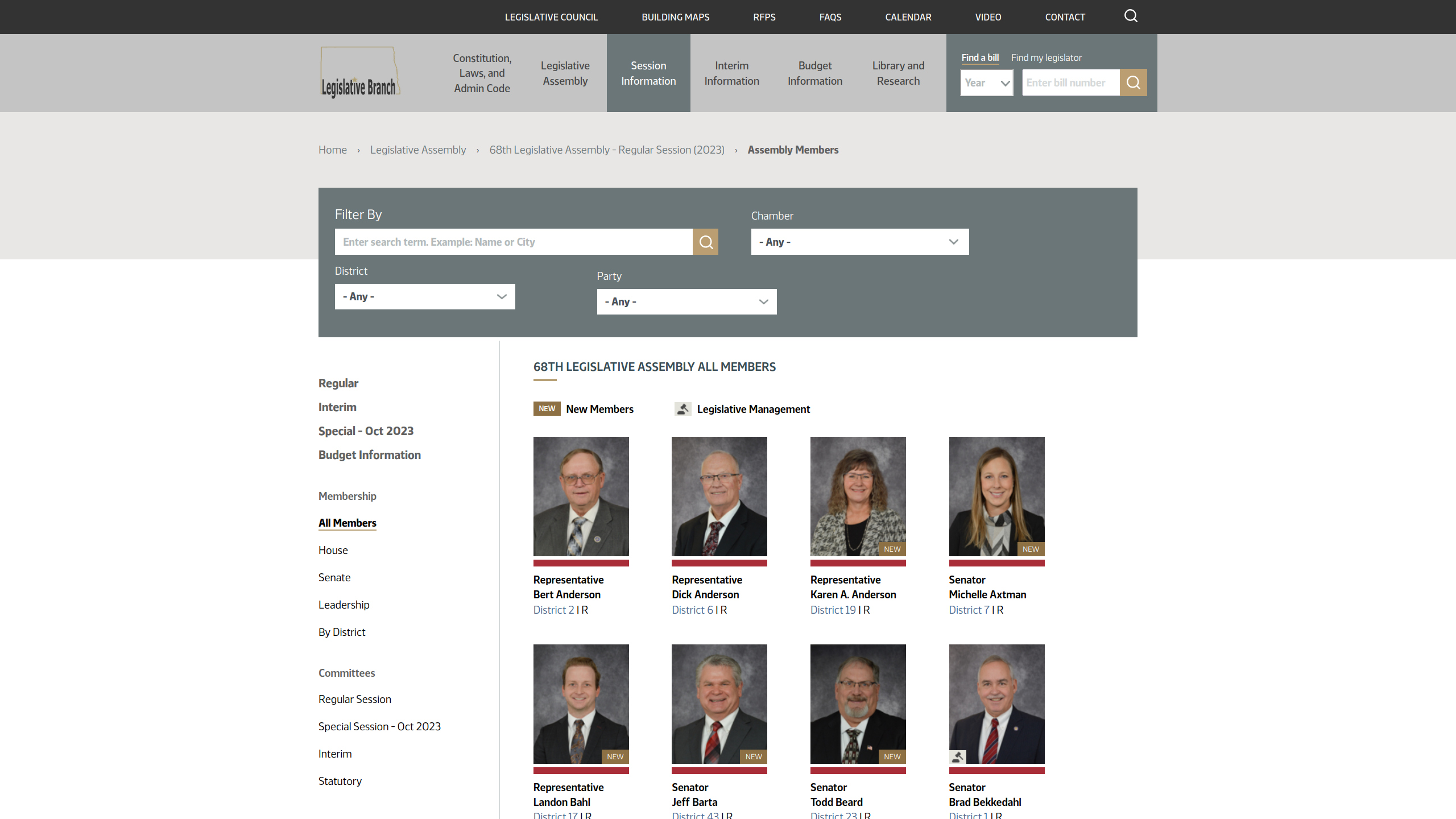
With the original design, the links available from the legislative assemble session page required the user to select the house or senate member listing, or select "All Members" to view both chambers at once. There was no way to search the members by location, chamber, district, or party.
The design refresh added those capabilities, and shows members in a grid vs one long column. It also includes graphical indicators for new members and members that are part of legislative management teams, and a color bar below the member's photo to indicate political party.
The redesigns members page highlights several search UX strategies, including the ability to filter and search one or more fields simultaneously.


The same redesign of showing members in a grid with more visual cues and more search filters was applied where possible throughout the site, including the biography listing page, legislative assembly committee pages, and several other member listing pages.
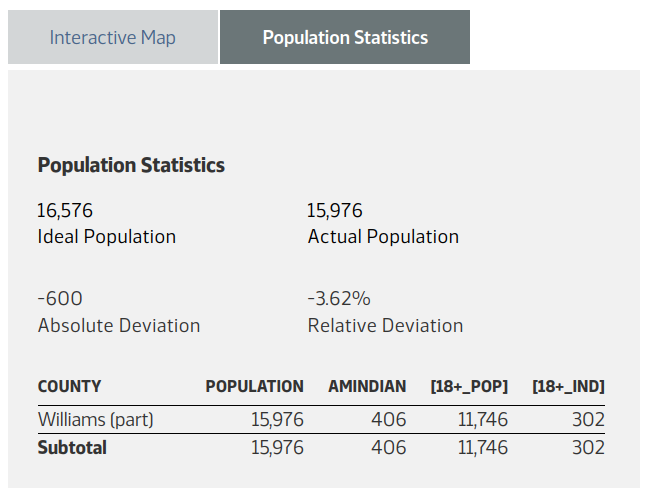
With the old design, the district page showed the members in a list like the first screenshot in the section above. It also showed a map of the district with a link to view a larger interactive map and featured a PDF link the user had to download or open in a separate tab to view.
With the new design, the members assigned to the district are listed for several recent legislative assemblies (regular and special sessions). Accordion elements similar to the ones shown below in the Fiscal Agencies section allows site visitors to quickly scan the page for the desired information. The Interact Map and Population Statistics were added as tabs to the district information (e.g. District 1).


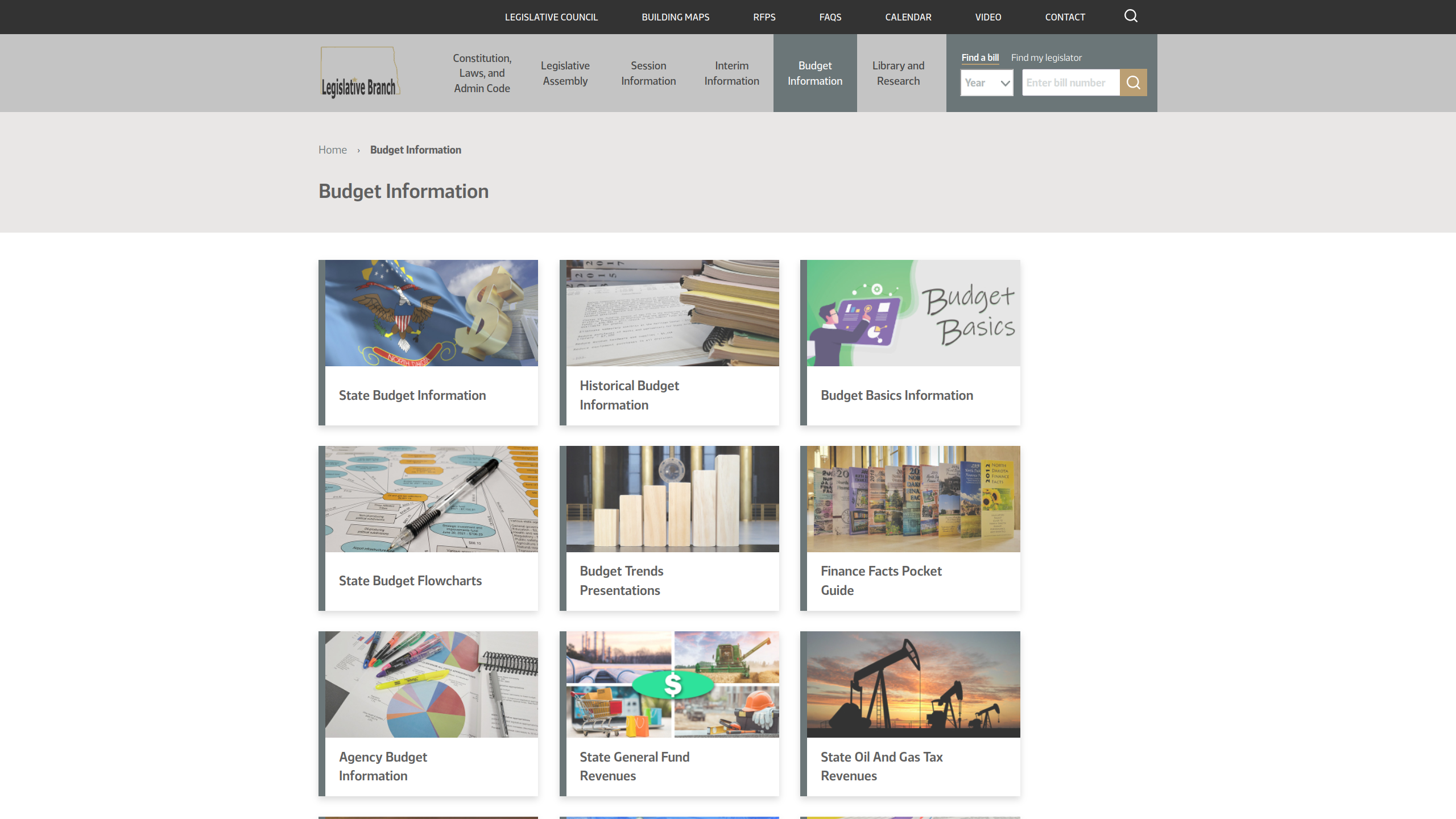
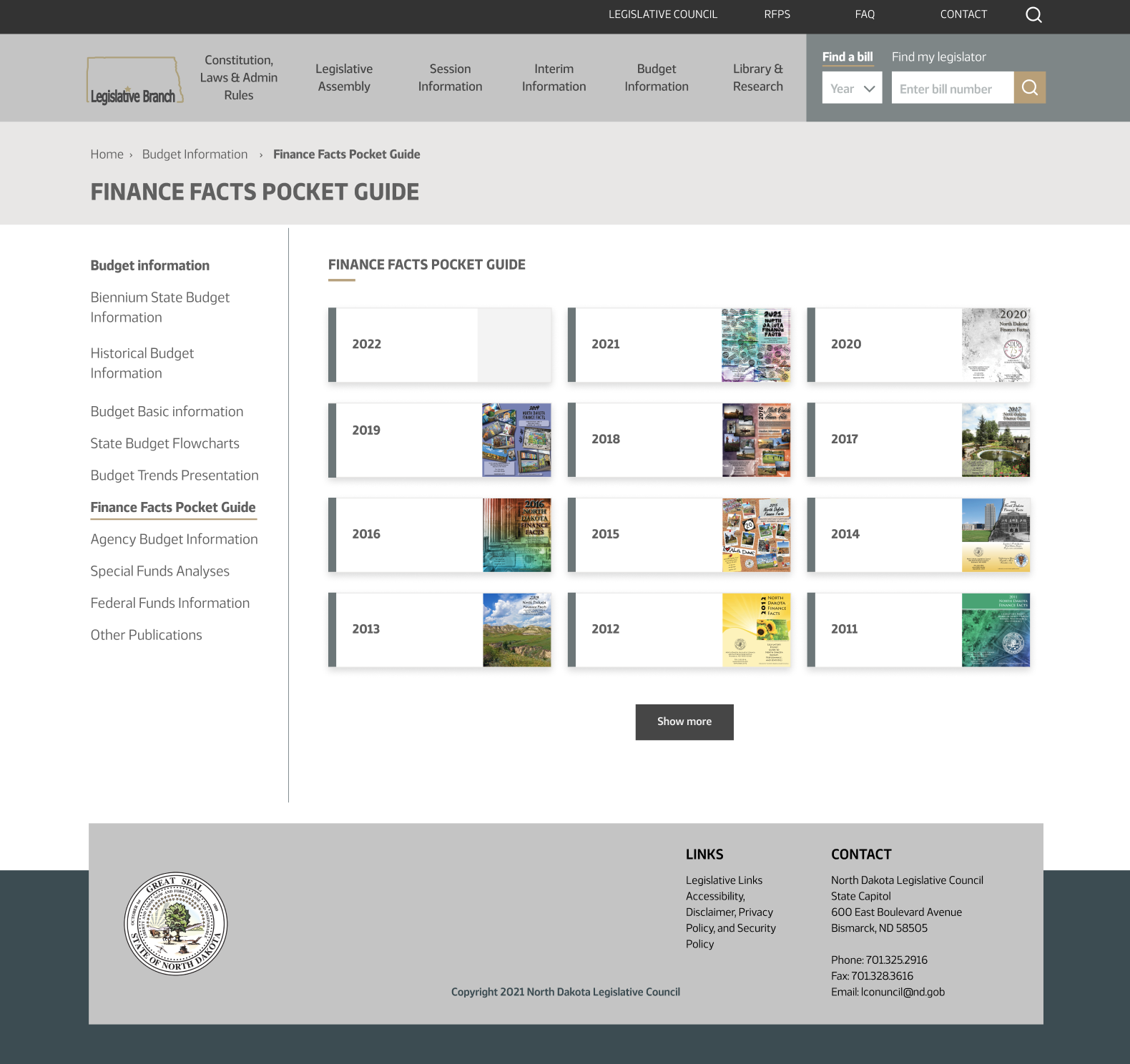
With the old design, there was no fiscal landing page, and the fiscal pages of the website were only accessible either from the footer, or by accessing a given legislative assembly, then selecting the budget information link. Once a visitor selected a link in the footer, they were often presented with a "flat" page of headers and links like the screenshot from Legislative Assembly Regular Session Details Page section above.
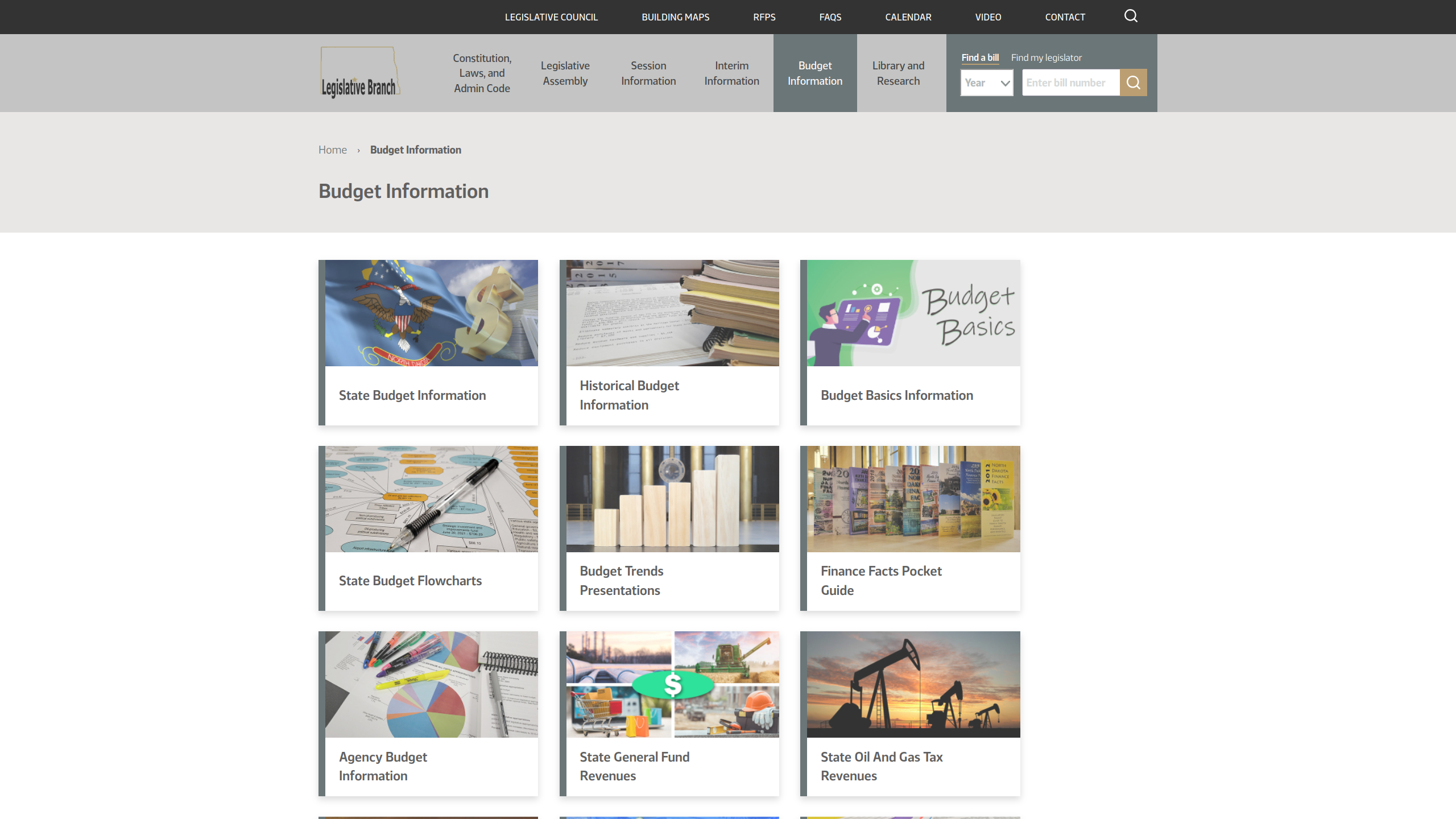
The redesigned fiscal section features a landing page that acts as a catalog to guide the site visitor to the correct page quickly. Many of the landing page links seen below are also accessible directly in the megamenu, which allows more seasoned visitors to go directly to the desired page. Also the new design elements, such as "cards" (also featured above in the Legislative Assembly Regular Session Details Page section) and accordions for pages featuring several different budget years for easy scannability. All new fiscal pages contain historical budget data where applicable.

Fiscal Agencies
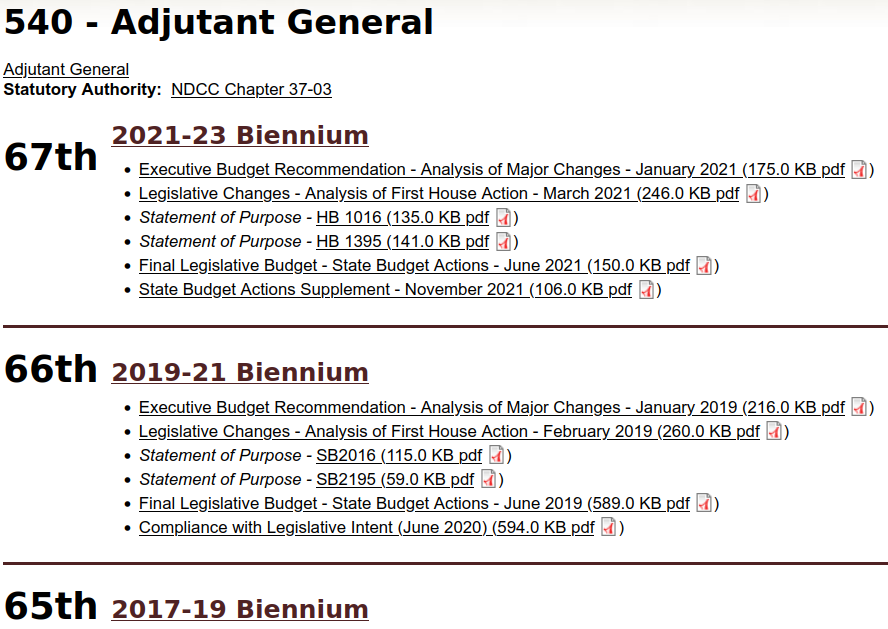
With the old design, fiscal agencies were listed in a scrolling row, like on the Biography Listing and Biography Details Pages section shown below. There were two tabs to switch between "By Budget Number" and "Alphabetical" at the top of the page, and each featured anchor links to jump to a section of the page. Once an agency was selected, the visitor was presented with a scrolling list of budget document links sorted by biennium (see below)

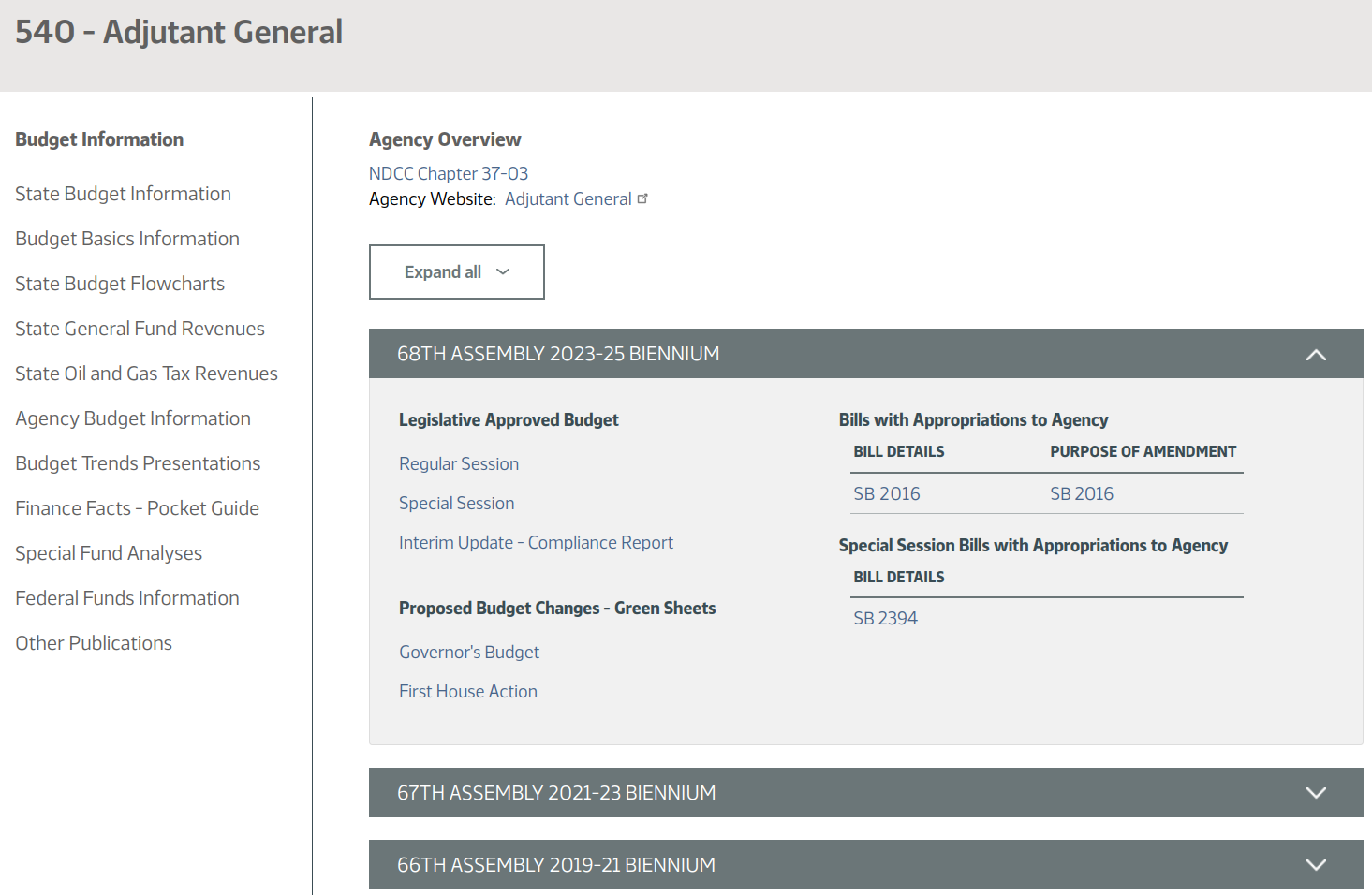
The redesigned Agency Budget Information page features a search bar at the top of the page, and the agencies were broken up into either numbered "cards" if the user selected the default "By Budget Number" and alphabetically if they selected "Alphabetical".

The listing page cards look similar to the one shown in the Legislative Assembly Regular Session Details Page section above, and added a contextual menu on the left specific to the Budget Information pages (which is shown on all budget information pages). The agency details page features accordion elements to more easily find/view the desired biennium agency budget information (see below).

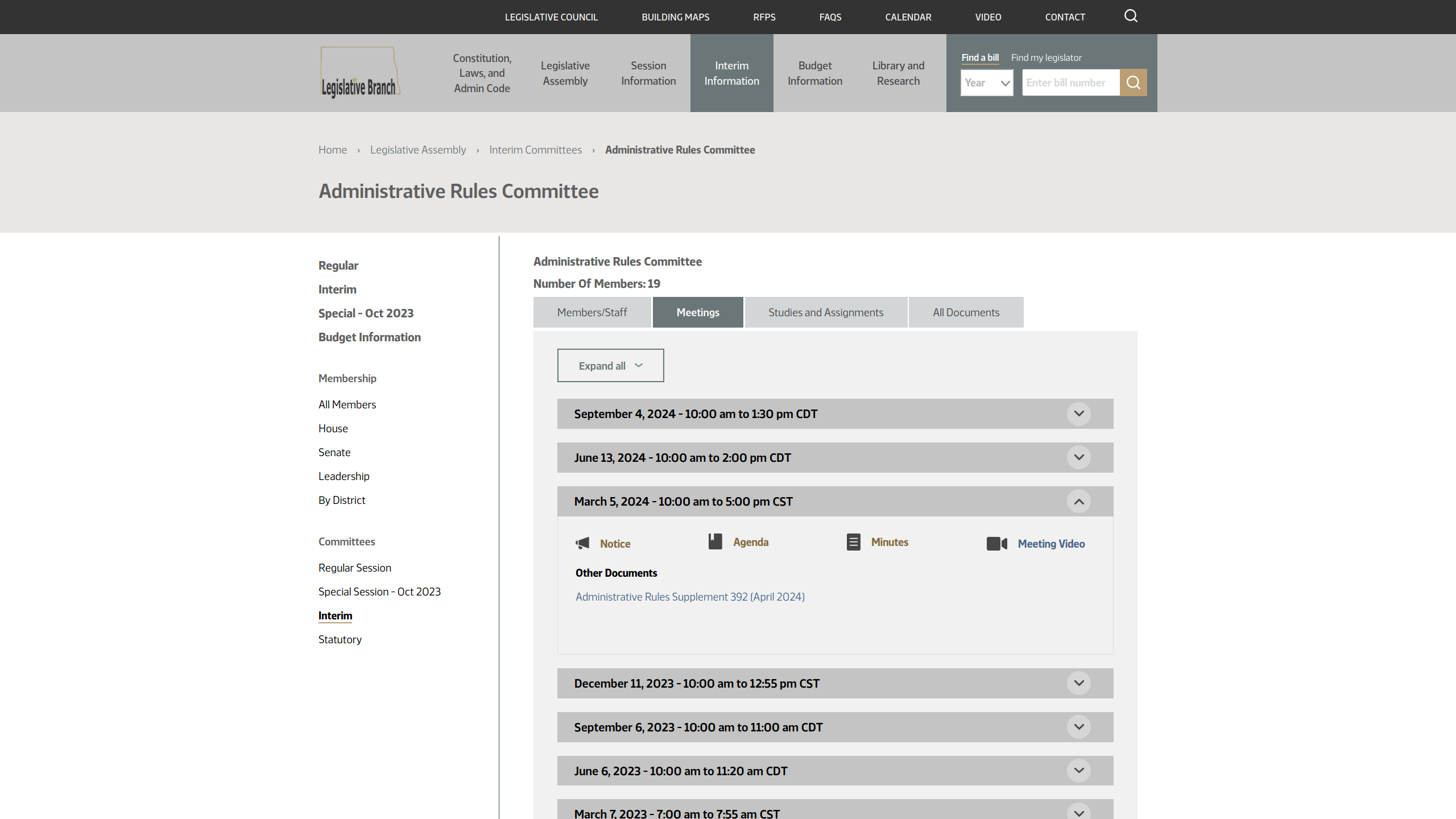
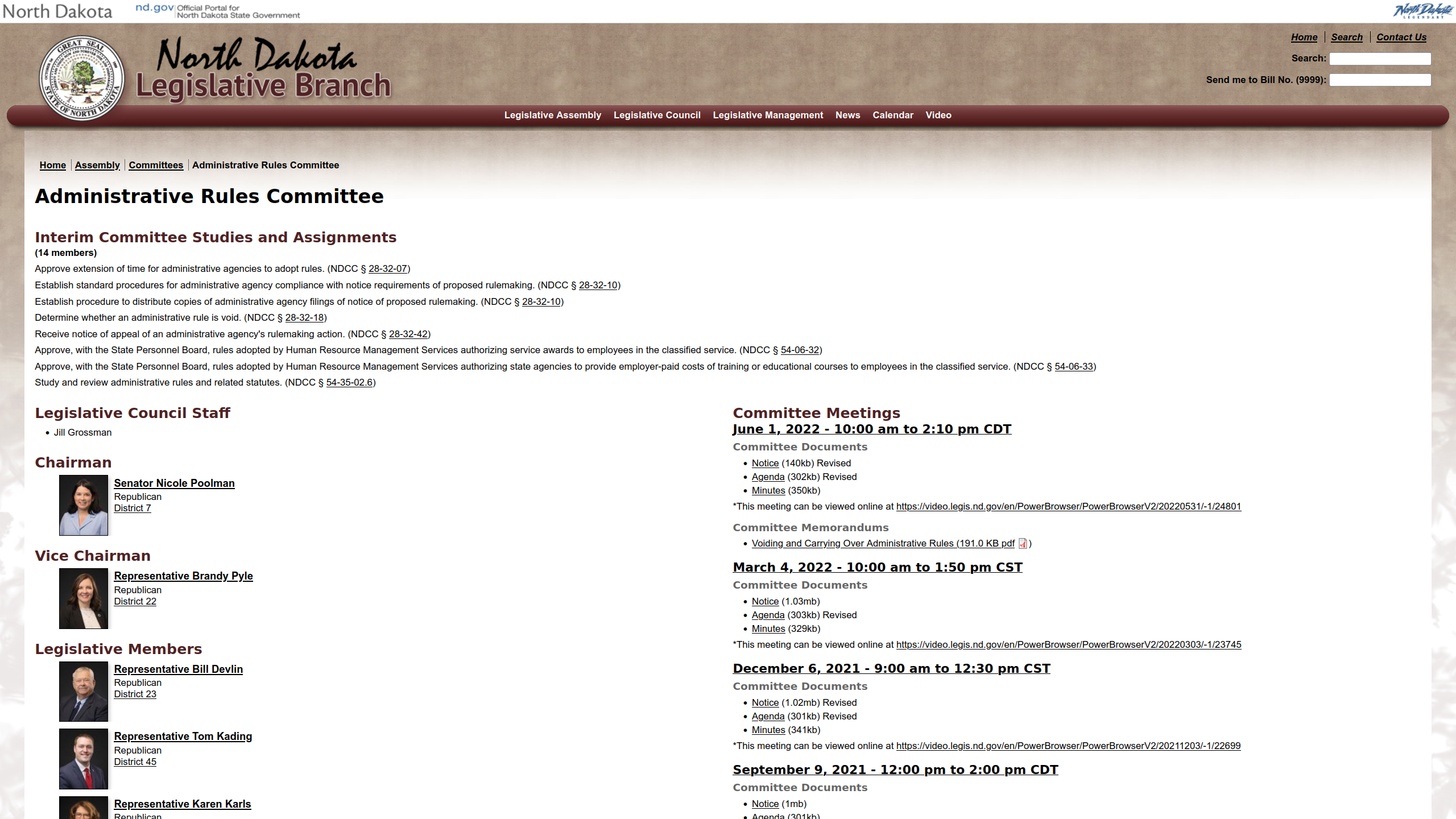
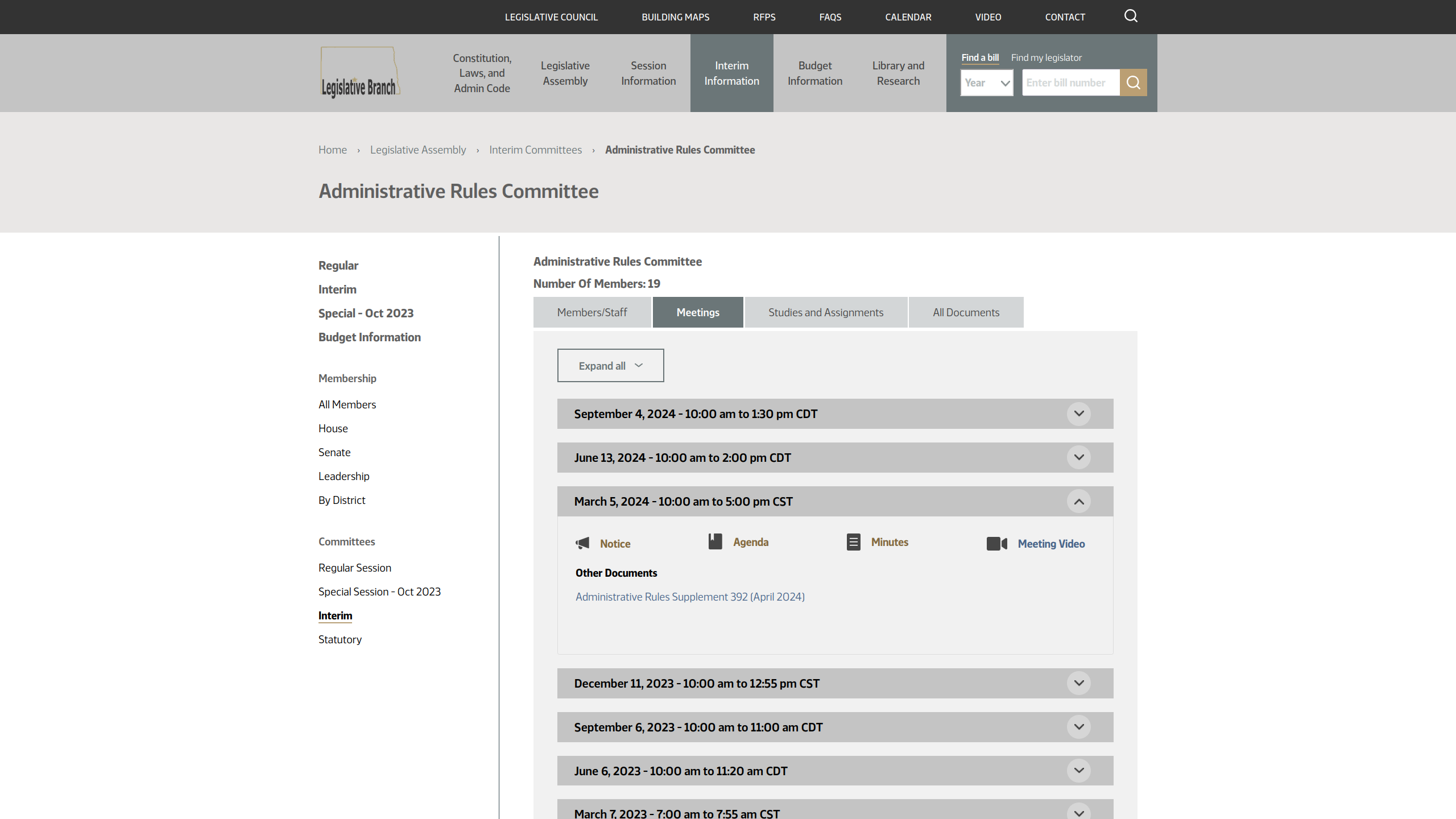
As with many other original page designs, the original legislative committee pages sometimes required lots of scrolling to access the desired information, such as a committee member meeting information, or other documents. Members, meetings, and document were listed from top to bottom, which could be problematic for committees with lots of members and/or several meetings.
The new design breaks the information up visually into tabs for the members, meetings, committee information, and related documents. Members are shown in a four-column grid just like in the Legislative Assembly Member Listing section above. Meetings are visually divided by accordion elements so the user can more easily scan the page for the desired meeting date, then open the accordion to access the relative information. Related documents were placed in a separate tab, saving the user from having to scroll to the bottom of the page to access them.


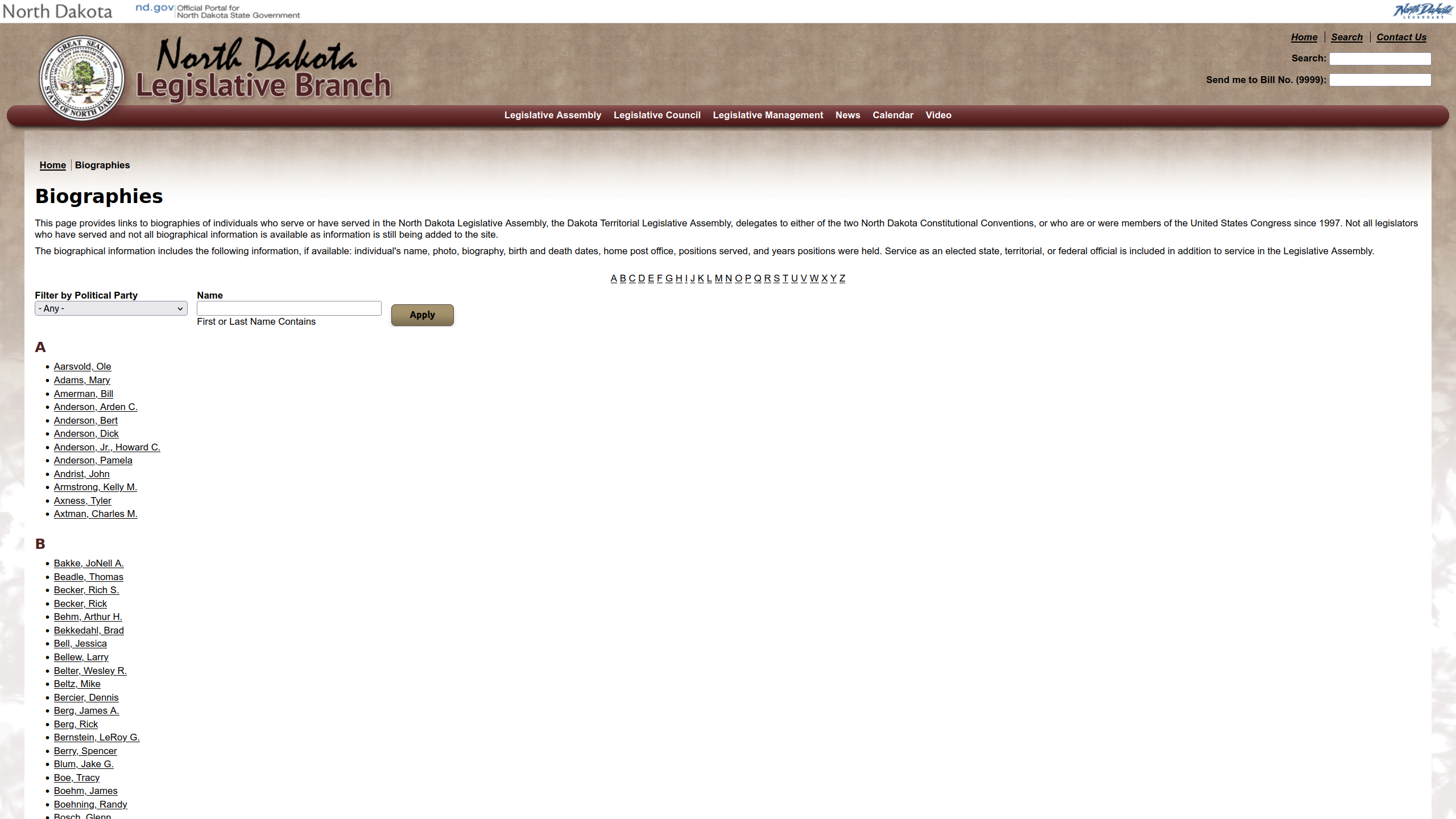
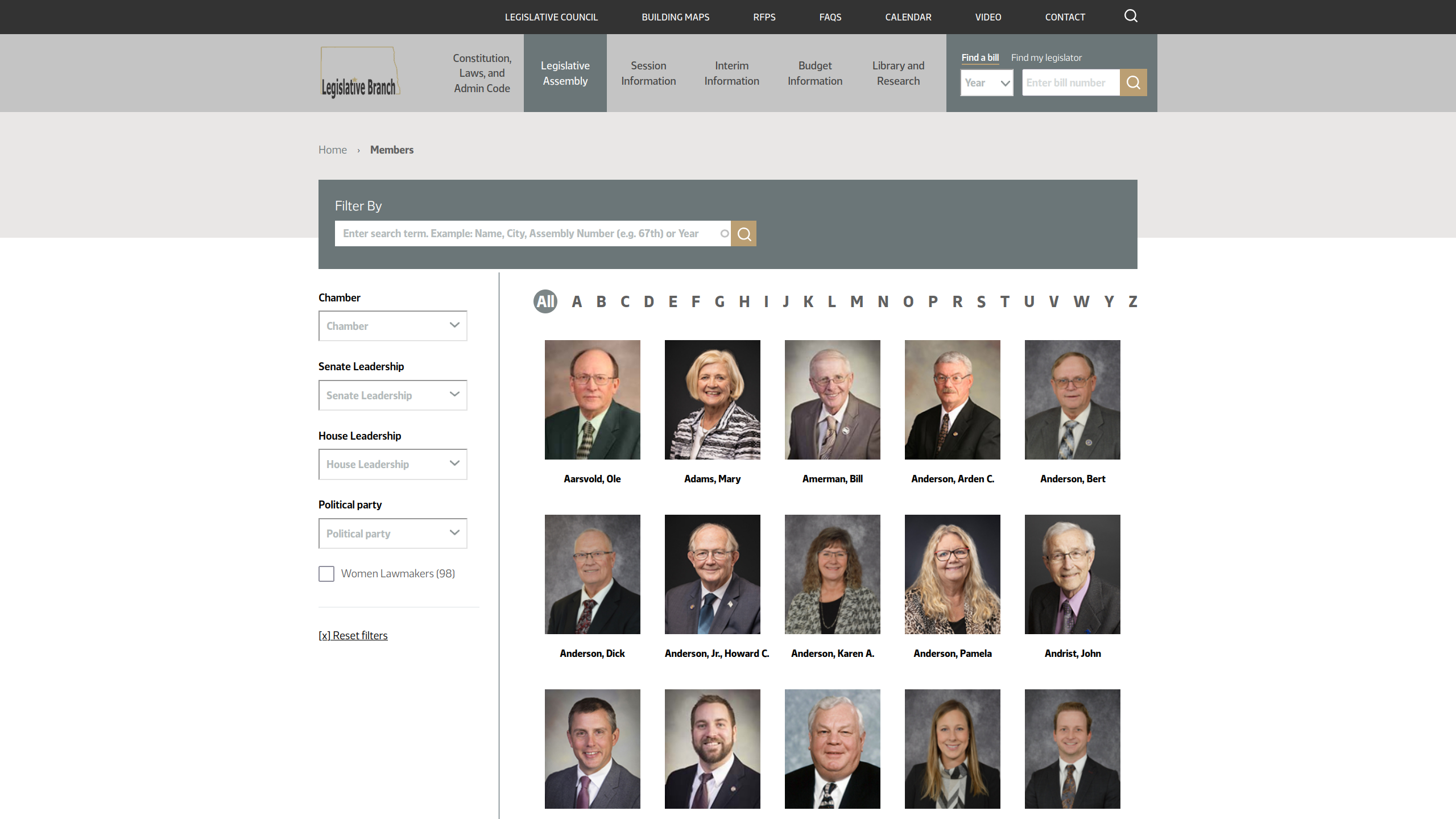
Biography Listing and Biography Details Pages
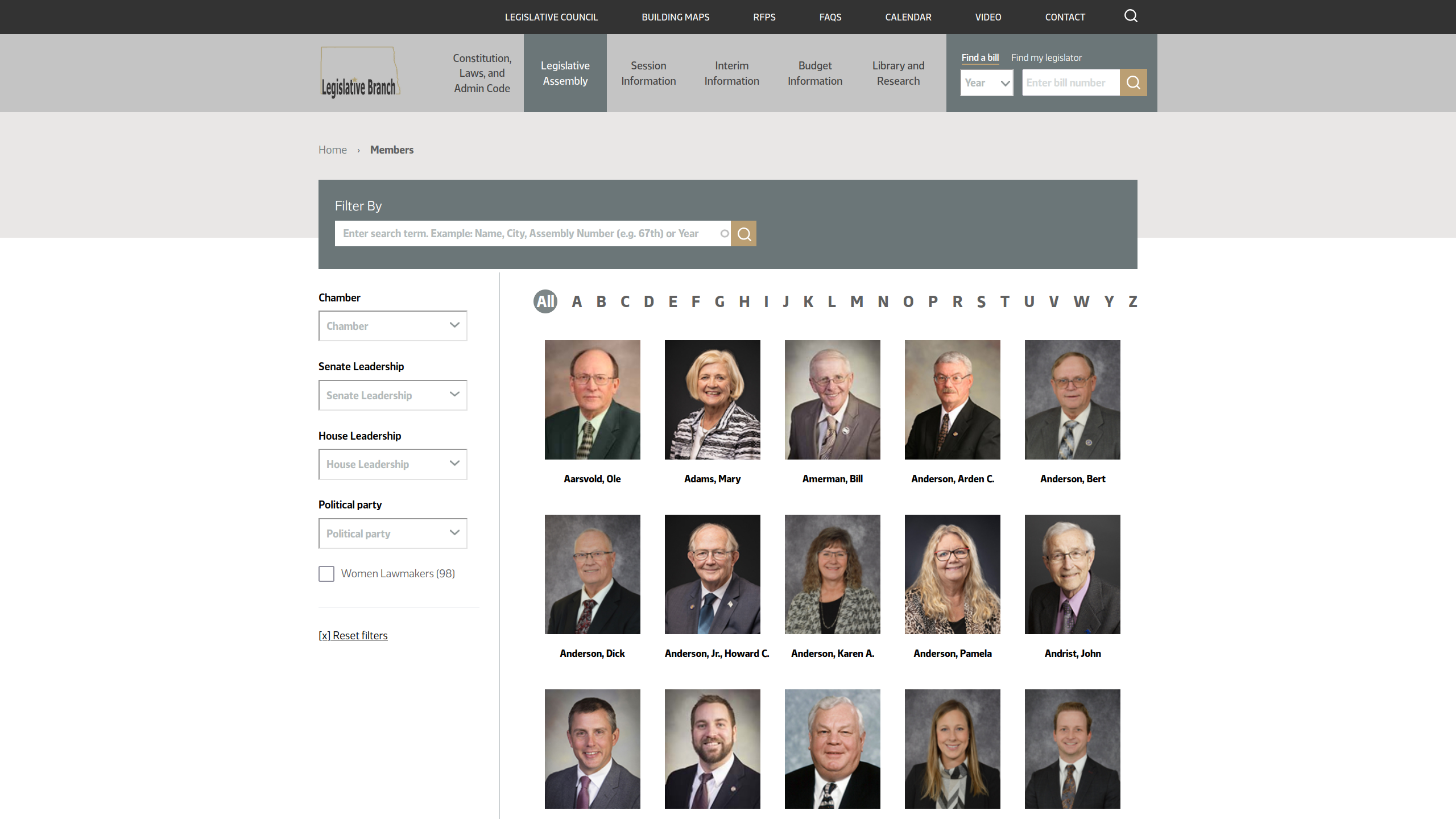
The original biography listing page was an alphabetical list of member names in both houses in a single column, with the only filters being the ability to jump to a letter of the alphabet using the A to Z links at the top of the page and the ability to search for first or last name using a search form.
The new design kept the alphabetic filter and search box, but the search now allows the user to also search by city, assembly number/year, and other information associated with each member. The new design also displays five columns of members instead of just one, and added filters for chamber (house/senate), house and senate leadership positions, political party, and female lawmakers.


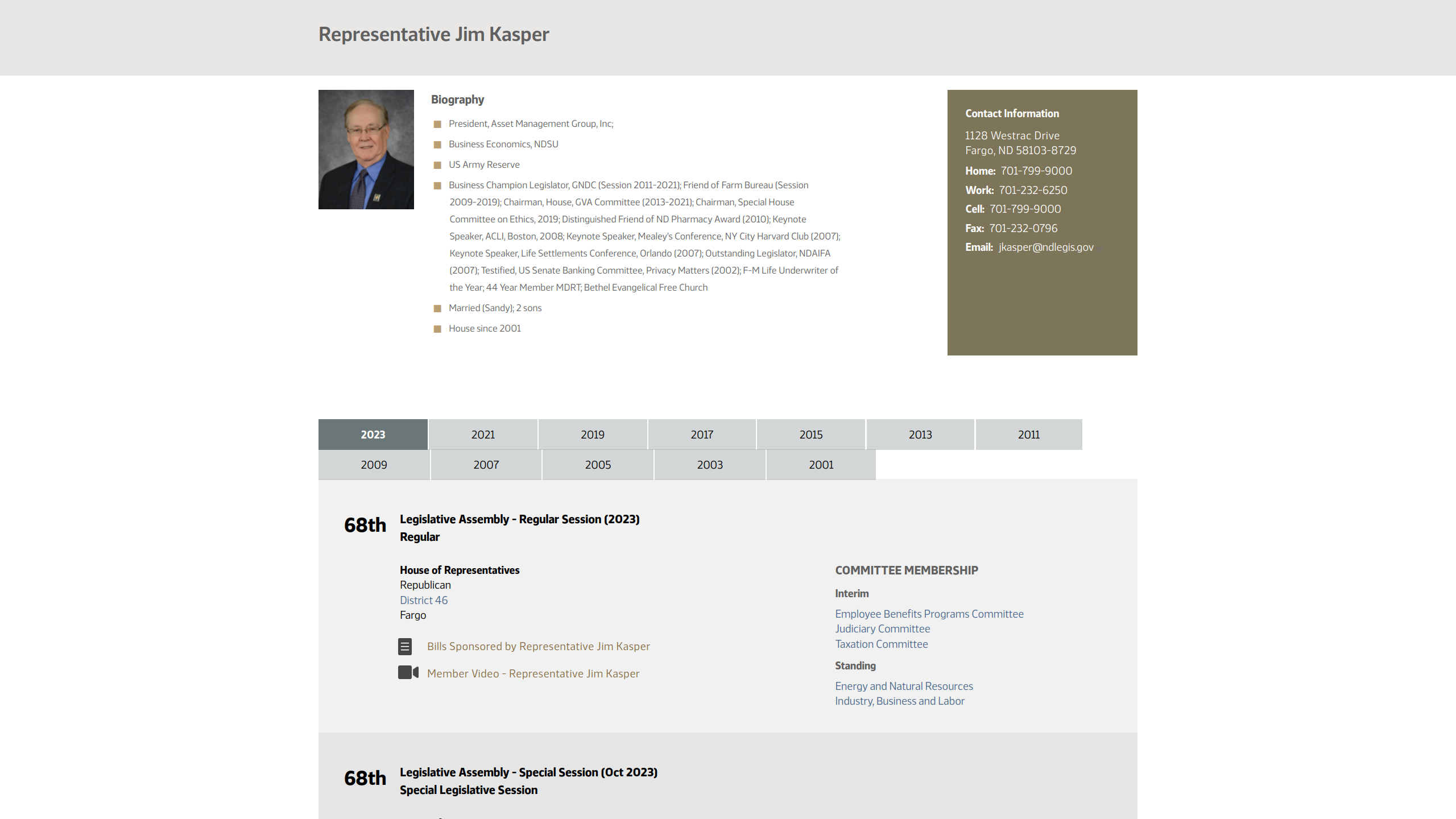
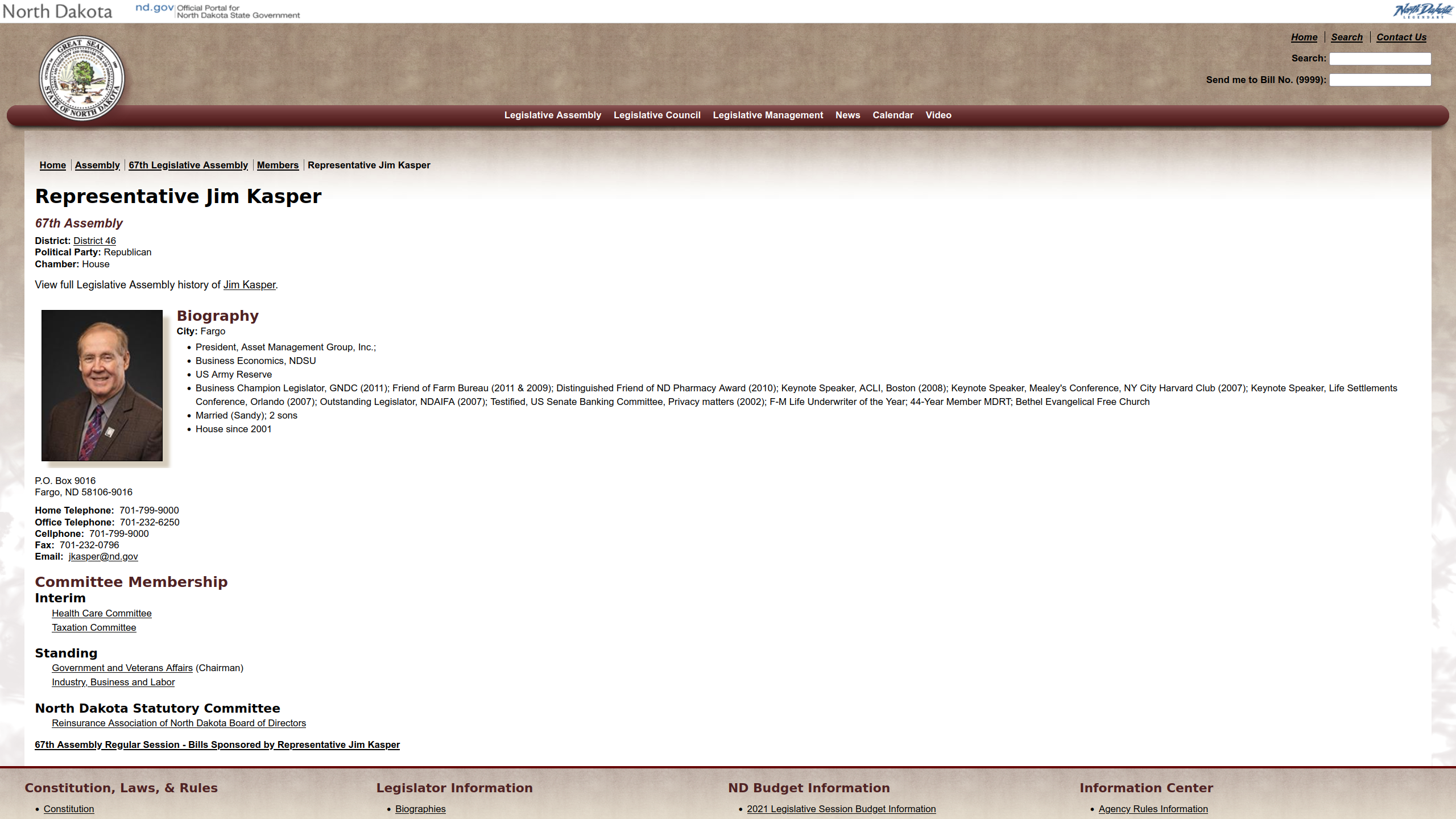
The original biography details page contained the member photo and contact information at the top, then their legislative history information was presented in reverse-chronological order, which could be quite long depending on how long the person had been an assembly member.
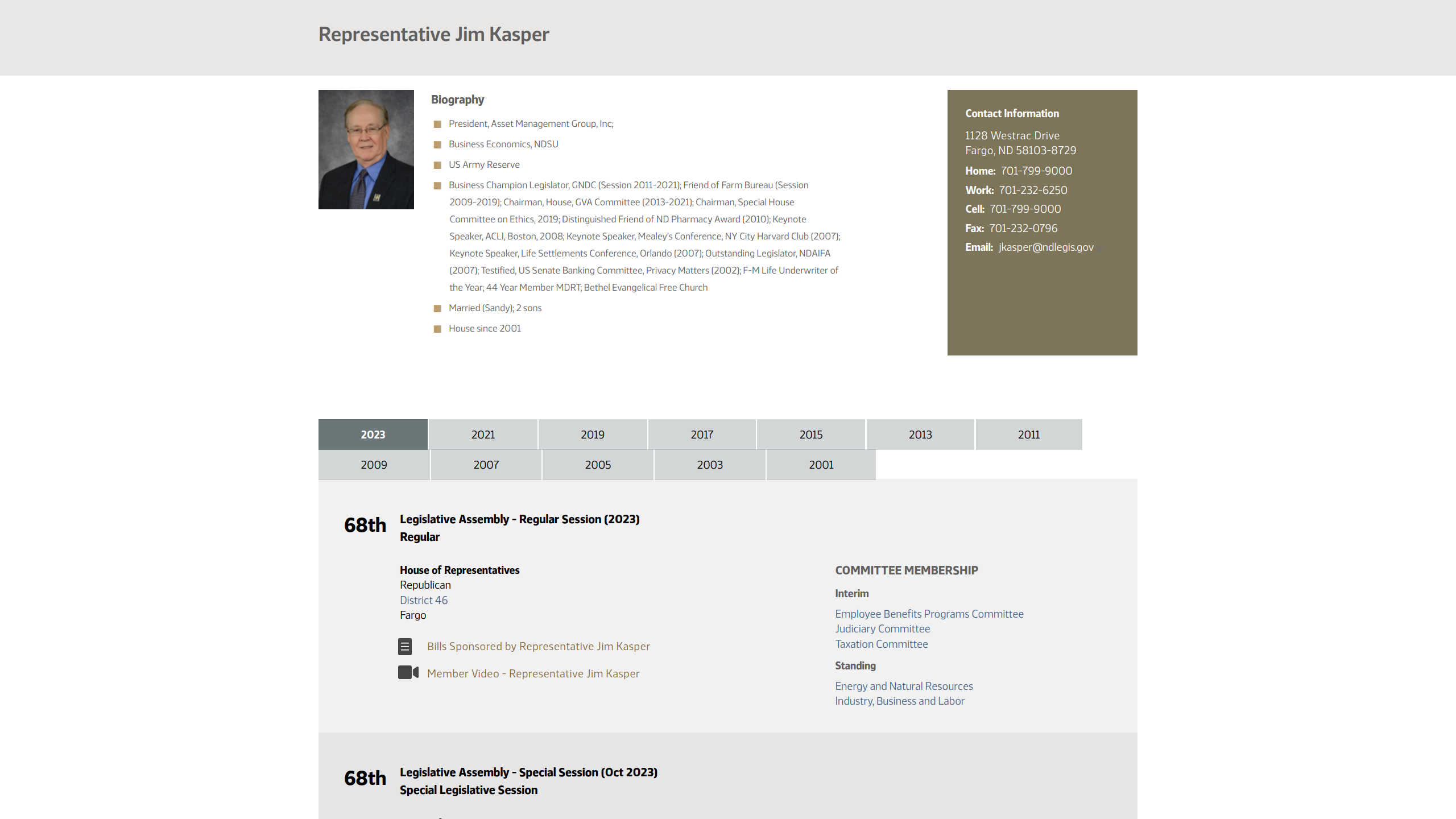
The new design split the person's photo, biography, and contact information up into sections on the top half of the screen, and then provided tabs on the lower half to divide their legislative history up by (biennium) year.


A major goal of the new designs was to provide significantly more information in a smaller space using visual UX elements that made for simple scanning (vs scrolling), such as tabs and accordions. For example, with Representative Jim Kasper (shown above), with the original design, a visitor would've needed to scroll the entire page to see his legislative history. With the new design, you can instantly see how many legislative sessions he was a member of, and jump directly to a given year with zero scrolling.
The Legislative Events Calendar
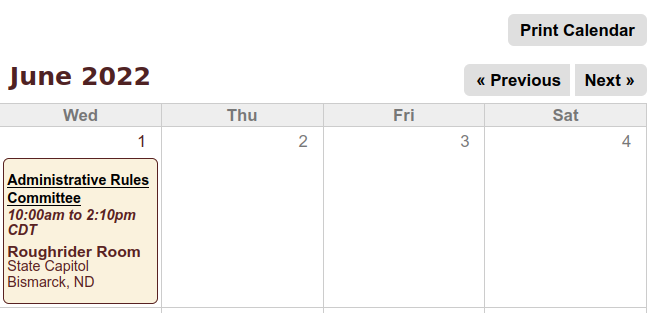
The original design for the legislative calendar simply listed the events in order of time, and navigating between months and years had to be done one screen at a time or by manually entering the month/year in the browser address bar.

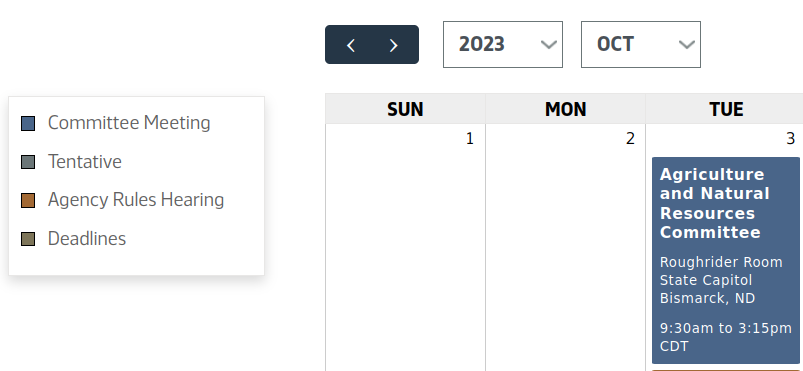
The new calendar design features color coding for event types, and the ability to jump to a given month/year using dropdown selectors.

Individual events had virtually no visual highlights, so the user had to scan the page to find the information they desired. The new design uses icons and font coloring to guide the user to find information on the page quicker.
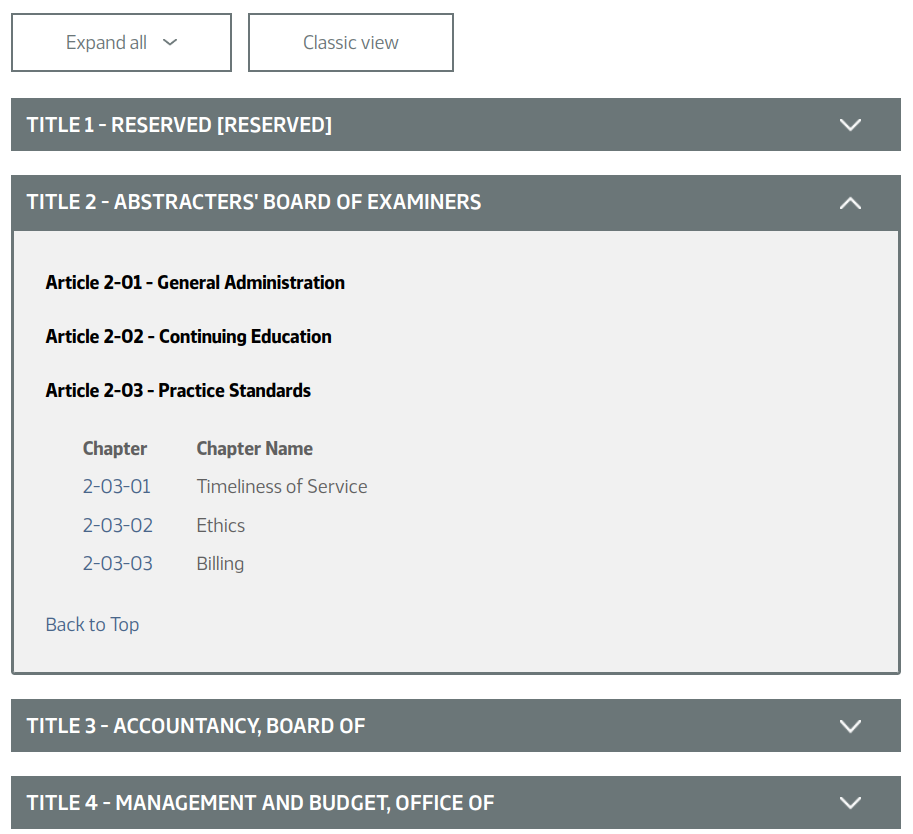
Century Code and Administrative Rules
With the old design, the visitor had to select a section of the century code first, then click on a chapter or article, then click the section within the chapter to get to a link where a PDF file could be downloaded.
Both of these sections converted this multi-page drill-down method to a multi-level accordion-style layout that allows for easier scanning:

The old website had a page called "Research Center" that was accessible from a link in the footer. When clicked, it took you to a page with a list of links and a couple headers. The links were a mix of other pages and PDF documents.
The new design features a "Library and Research" landing page, which has a contextual menu for the library and research section, and breaks the library information into cards, similar to the ones shown at the bottom of the Legislative Assembly Regular Session Details Page section above. Like other sections of the website, many of the main pages in this section are also listed in the megamenu.
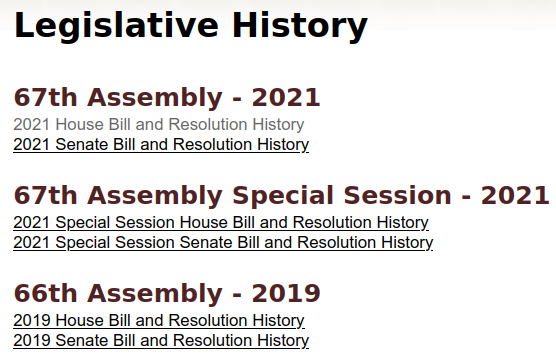
Legislative Bill Histories
When the Legislative History was accessed on the old site, the first page was a list of house and senate bill histories listed by session (including regular and special sessions); see below.

Once a link was clicked, the user was presented with a massive list of legislative bills by bill number (e.g. "HB1001) in several columns, which was practically impossible to scan visually, forcing the user to use their browser's search function to find the desired bill.
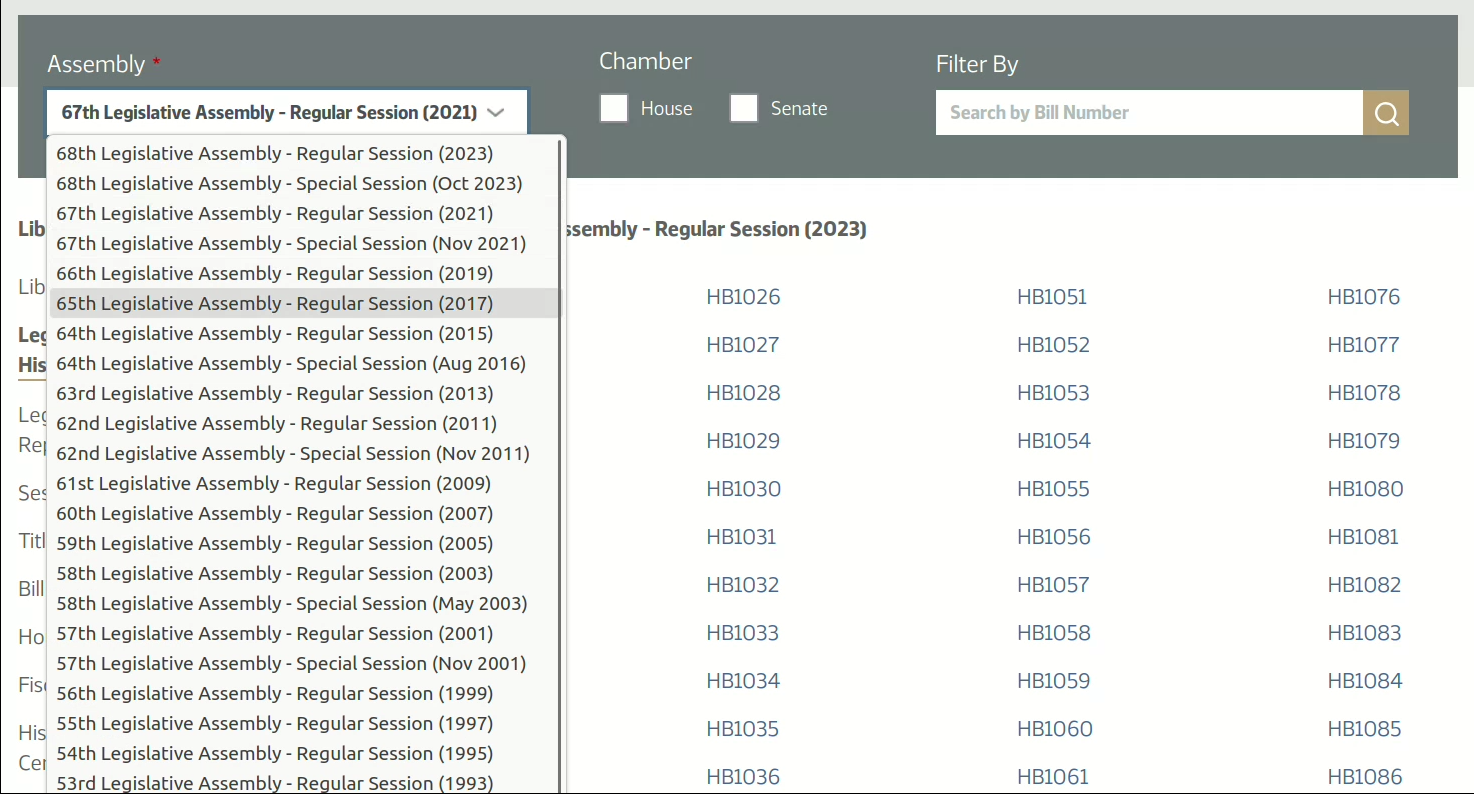
With the new page design, all the bills are shown for the selected session (Assembly label in the screenshot below). The user may select a different session using the dropdown, select a chamber if desired, or even search directly for a bill by number (e.g. "1001" or "HB1001"). Thus you can view multiple bills in the history without navigating back to the biennium selection page like you might have to do on the old design.

Other New Design Elements & Features
In addition to the updates discussed above, there was a desire to have the following new design elements and features:
- Legislative Council Staff: the old page was created manually, and had to be maintained each time a member was added or removed, or whenever someone was promoted. With the new architecture, a new page type was added (Legislative Council Staff Member), and the listing page that was previously manually maintained is now automatic. The sorting of members on the new page is done with a simple drag-and-drop UI.
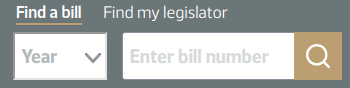
- Find a Bill/Find my legislator: the old design (below left) only allowed the site visitor to enter a bill number without the associated year. The new design provides a year dropdown and a second block to allow searching for a legislator by zip code and/or house number.


- FAQ is a new page NDLC wanted to add to the website featuring accordion elements for the questions and answers.
- Request for Proposal (RFP) is a new page type that features a landing page and details pages. The landing page is a list of RFPs by due date, with each item linking to a details page. The details page features a title, summary, and body section explaining the RFP.
Migrate from Drupal 7 to 9 & Take Advantage of New Drupal Core Features
Per the Introduction Section, a parallel approach was required to migrate the site from Drupal 7 to 9, and apply the redesign mostly simultaneously. We were able to achieve this by first migrating the site architecture, which allowed us to get the design started almost immediately after project kickoff. We had to work somewhat backwards by designing the internal "details" pages first, since most of the rest of the site architecture was being re-built from the ground up to take advantage of the built in Drupal core Layout Builder and other core modules. We incorporated the layout builder approach to the new Drupal 9 architecture so that the NDLC site builders would easily be able to control their layouts via a nice drag-and-drop interface.
As stated in the Discovery Phase section above, we put together an extremely detailed plan to execute the migration and redesign. We find that large migrations typically require very detailed planning, especially when the design and architecture are both changing during the process.
This migration, like many others, required an iterative approach: migrate the site architecture, migrate the content, fix issues, and repeat until finished. In the meantime, we added architecture that doesn't migrate (like views), and changed the architecture over time as requested (e.g. using the Layout Builder for the megamenu).
The end goal was to pick a day suitable to all stakeholders where we could disable the edits on the Drupal 7 site while we performed the final migration, then manually migrate anything not covered by the code-based migration. After the site was launched, the NDLC team got to work filling in any brand new sections, such as the FAQ section covered above.
To understand our migration process better, see our The Art of Saving Time and Money when Upgrading/Migrating Drupal post. If you have any questions about this process, please reach out, or you can read how we formulated a recipe for completely Automating the Drupal Migration Process. If you'd like to learn why now is the right time to migrate, read Start Preparing now for Drupal 7 End-of-Life and 16 Reasons to Upgrade to Drupal 11.
Download our Comprehensive 12-Point Migration Planning Checklist
Improved Search Capabilities
There was a desire to improve the search capability of the original site, including adding filters and facets for filtering, more text based searches across multiple fields, and the ability of the NDLC team to change search parameters on the site.
We did this mostly with built-in Drupal core modules, such as views, plus an add-on module called Search API, which allows faceted searches to be architected with relative ease using a UI. This combination helped beef up the searches for biographies, member listings, and various document listings, such as the historical legislative bills, as discussed in the Legislative Bill Histories section above.
Apply a Responsive site Design for Mobile and Tablet
Like the desktop viewing of the original design, the mobile/tablet browsing experience was typically difficult and often required lots of scrolling and scanning of pages to find the desired information. And since there was no special design for mobile, an inexperienced visitor often found the site difficult to navigate on non-desktop devices.
That changed with the new design, as everything was layed out from the ground-up to be responsive across devices. The mobile design also has special features, such as a "hamburger" menu icon to open the mega menu. This makes it much simpler for visitors (especially first-time ones) to find and access the desired information. The new design elements, such as tabs and accordions, also made the experience much better across devices. Finally, the use of context-sensitive menus that are relative to most major site sections allows for streamlined navigation to pages within a section.
Architecture Improvements for Ease of Use
We covered the redesign and how it improved site's usability in great detail above. However, there was a desire by the NDLC staff managing the site's content for easier maintenance of the pages, layout, and system as a whole. This included an easier method to maintain the sort order of various lists on the site (such as the homepage announcements), uploading multiple files at once, and allow control over layout of some page types with the Drupal core layout builder tool. We also added tools to help keep the various instances of the site, such as dev and test in sync with the production site.
Improved Spam Prevention
The original website was generating far too much spam from the contact forms, so there was a desire to implement spam control on the new website. We first added a module we had typically used on several sites called Honeypot, which adds a hidden field that the bots can't resist filling out. That cut the spam down by 90%, but the bots have become more sophisticated over time, so we recently added the Antibot Drupal module to the site, and the spam has gone down to almost nothing. The only spam getting through seems to be from actual humans willing to take the time to spam the website, so that was a huge time-saving win for the NDLC team.
Better Performance & Security
The Drupal 7 site had several potential security flaws, most of which revolved around using PHP in the database for views, block visibility, and computed fields. This was a more standard practice for Drupal 7 sites, but having executable code in the database wasn't ideal for site security. We addressed that during the migration and after by moving all the PHP code in the database to the codebase where it belongs for proper security. Drupal 7 was also less secure than Drupal 8 and beyond for the simple reason that PHP used to be allowed in the theming layer, but the PHP templates were replaced by a different templating system starting in Drupal 8, and decoupling the theming layer from the code greatly increased security. To learn more about how Drupal 8 and beyond is the most secure version of Drupal to date, see this blog post on our Drupal demo site.
Some of the pages were having slow load times, such as the backend page to add new committees to the site taking ~40 seconds minimum. We re-architected the site where needed to improve load times of such pages and helped tune the server for a performance-based Linux/Apache/Maria dB/PHP (LAMP) stack, and apply as many layers of caching as needed. We believe the site loads fast on all pages now.
Single Sign-ons
As with most large entities, the need for a single sign-on solution is almost mandatory as the technology stack has blossomed exponentially over the past several decades. With the help of some open-source Drupal modules, we were able to integrate the new site with their Azure Single Sign-On (SSO) using SAML/LDAP modules.
Accessibility Compliance
The NDLC had originally requested the site be accessibility compliant to WCAG (Web Content Accessibility Guidelines) 2.1 AA. That process was started early on in the design process, and after the site was launched and the major feature requests and issues resolved, browser- and website-based testing was applied, and any issues found were corrected via either code or content remediation.
However, since the North Dakota Legislative Branch is a government entity, per recent changes to Title II of the ADA, the site must fully conform to WCAG 2.1 AA by April, 2026. We'll have our accessibility experts apply an accessibility audit to the website, and then the NDLC content editors will remediated the content issues while we remediate issues that can only be corrected at the templating or code level.
Happy Website Stakeholders
We were able to meet all of the objectives outlined above in by the specified due date. Cody Malloy, Information Technology Manager for NDLC was pleased with the overall outcome:
Webdrips did an excellent job working with our team to upgrade our website to a modern, intuitive, and accessible design. They worked great with everyone from the content managers to the back-end technical staff.
Based on the feedback the NDLC team received from the legislators, they were pleased with the stylish new design, and how it helped them access information quicker and easier. Based on the Article linked in the Design Refresh section above from Rob Port of Infoforum.com, it seems the North Dakota residents also find the updates very useful.